If you have a super graphical page which has lots of objects to load then you would definitely want to hold the user for some time. But do you think anyone will wait seeing a blank page? So, its time to be creative! Make use of some CSS3 only loading styles, that will… keep your visitor updated with the progress. You can use some of the gif loaders, but the gif takes quite an amount of space when compared to the few lines of CSS code.
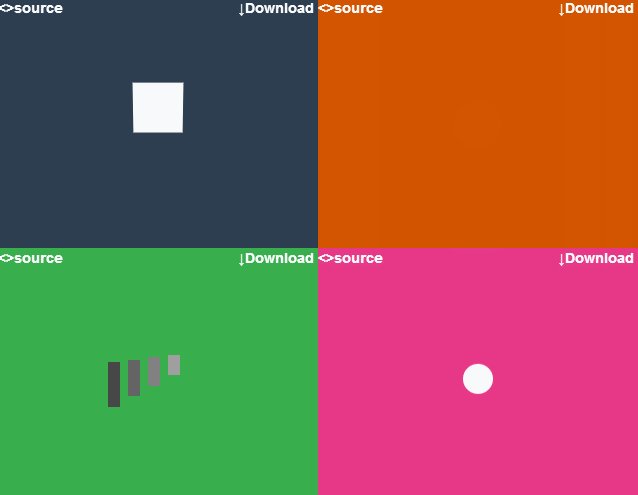
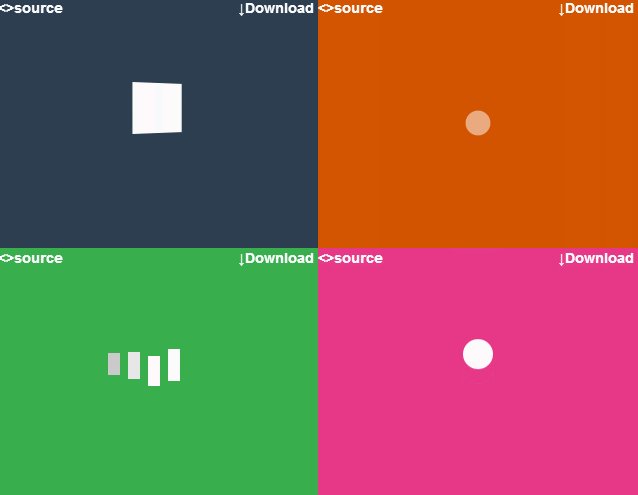
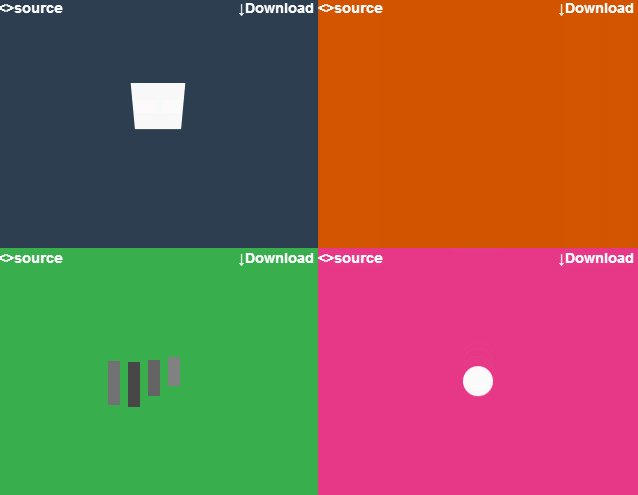
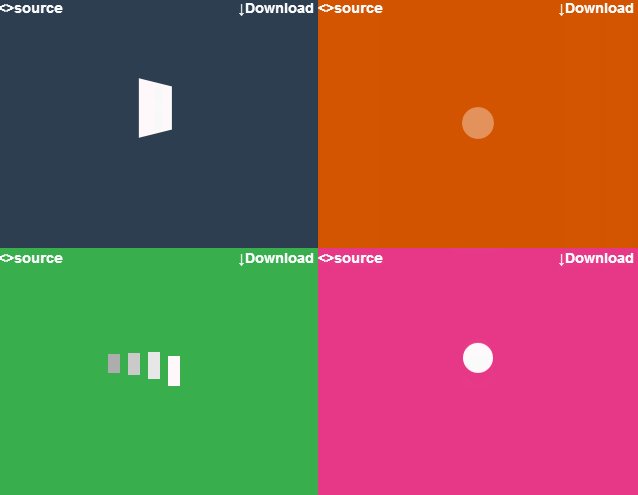
In this article you will see how to make some creative css-only loading animations which is also known as activity indicators. Indeed, we will talk about CSS loading animations. Ready?
For example purpose I have used just 2 colors and a bigger size, but you can use trendy flat colors and can customize the size, so they will fit perfectly into any modern interface.