Have you noticed the color of address bar in Chrome for Android while visiting popular websites? If not, just visit Facebook in Chrome browser for Android where you will see color of the address bar changing to Blue (the brand color of Facebook). Ah! did you check the address bar while reading this article? Do you feel wow and like to implement the same for your website? Well, then you have landed on the right page. This tutorial will explain how to change chrome address bar color and why matching the color with your website’s theme is a good idea.
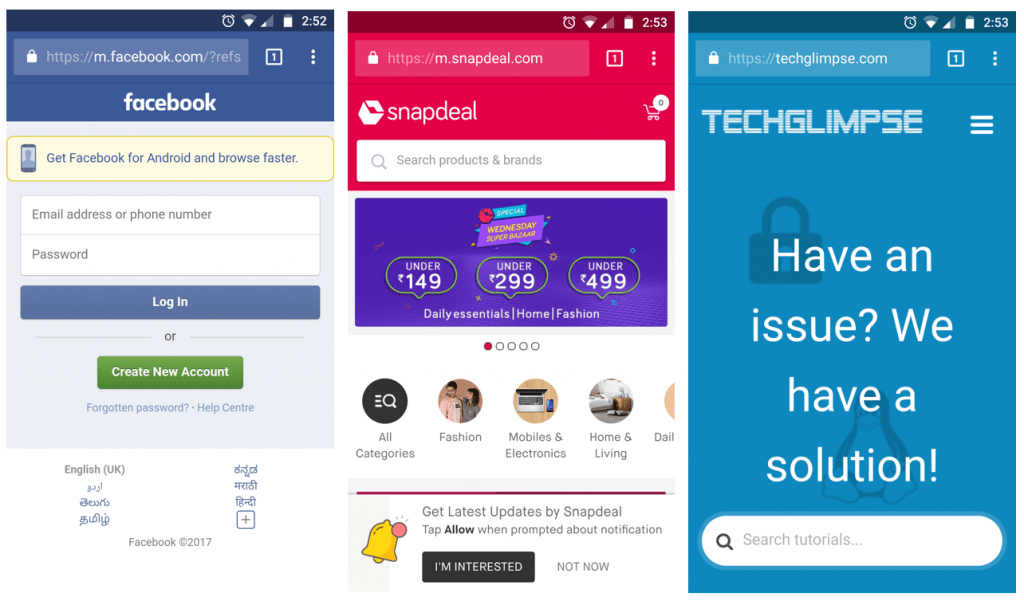
Before we start, have a look at the screenshot of websites that matches their theme color with the address bar of Chrome.
Why match chrome address bar color with website’s theme color?
What’s the difference between using an app and browser in mobile? The app does look native on your mobile, whereas a webpage in browser still has the traditional look & feel like desktop browsing (a grey address bar). So matching the browser’s address bar color with website’s theme color will bring that native app-like look & feel, which improves user experience and conversions.
How to Change Chrome address bar color to match Website Theme
All you need to do is, just add the below meta tag in head section of your website. For example, if your website is powered by WordPress, then add the tag in child theme’s header.php.
<meta name="theme-color" content="#0e88be" />
In the above tag, remember to set HEX value to the content attribute. Now go ahead and browse your website in Chrome mobile browser and I’m sure you will love it.
Does this work on all versions of Chrome?
No, theme-color meta tag will work on Chrome versions 39 and above.
Theme-color meta tag for iOS Safari and Windows Phone
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#0e88be">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
(or)
<meta name="apple-mobile-web-app-status-bar-style" content="black">Theme-color meta tag for Firefox & Opera
According to Google’s official document, the same meta tag used for Chrome should work with Firefox and Opera. Unfortunately, it didn’t work for me on both Firefox and Opera browsers. Does it work for you? Let me know in the comment section.
Add favicons as well
Add the below link tag to the head section. Google recommends using 192x192px PNG file.
<link rel="icon" sizes="192x192" href="nice-highres.png">
Click here to learn more ways to improve your website look and feel on mobile browsers.



Changing the colour of a User’s address bar is rude ?
How can this intrusive behaviour be blocked ?