If you have just started with Scss/Sass, you should be definitely enjoying the authority it provides. For example, you could just in seconds, change the theme of your website with ease. But what if you wanted to edit the styles in the browser to see it in action? You can only edit the css and it is really a messy idea if you are going to go to each and every element, inspect it and change the color. The main idea of using sass is turned down here! But don’t worry, there is a better solution to this problem! Sass supports source-maps, which eliminates the issue that the original file is left un-updated if the file in the browser changes.
Understanding config.rb and creating source maps
Config.rb is understandably the Compass configuration file for your project. It should be present inside your project folder. Just open it in some editor and you can see the settings and paths set. Now, coming to our point, to create source-maps, you should add the below line in your config.rb file.
sourcemap = true
Now, along with your compiled stylesheets, you will find files with .map extension.
Enabling Source map in browser
Chrome
For enabling edit in Google Chrome,
- Press F12 and launch the developer tools.
- Click on settings
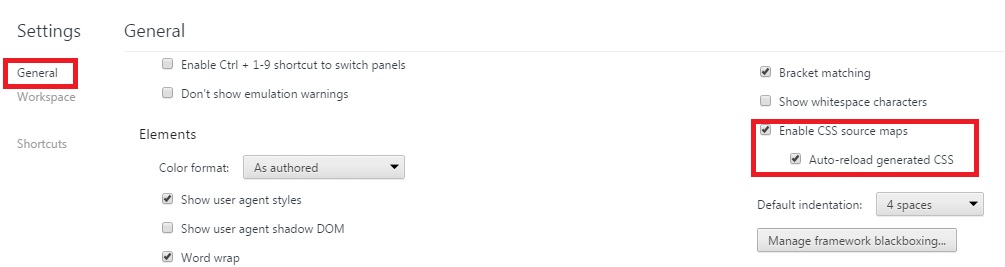
- Enable CSS source maps under General tab
- Also enable Auto-reload generated CSS
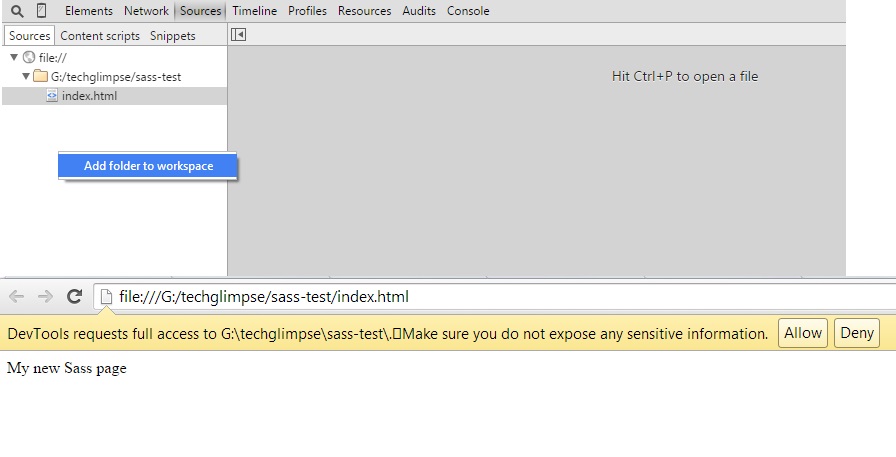
Now, open your site in the browser and in developer tools add the folder as workspace.
Hit on Allow. And from now on, you can enjoy editing in your browser, the css will be compiled each time you save the change in browser!