At the time of writing this post, the Internet was 8449 days old, which is approximately 23 years. It’s been a long time, still the web designers are forced to wrap their web contents within rectangular boxes. Though most of the creative developers experimented non-rectangular layouts, still the content wrapping around custom path is not straight forward. However, those days are gone and the introduction of CSS shapes are set to change the way contents are wrapped in modern websites. Yes, we are going to speak about CSS Shapes and how you can edit the shapes interactively using Chrome web developer tools – Of course, with the help of an useful extension called “CSS Shapes Editor for Chrome“.
If you are hearing CSS Shapes for the first time, then here’s a simple introduction : CSS Shapes allow developers to wrap a content around non-rectangular shapes. It means, the content can flow around the custom paths such as circle, ellipse and polygon.
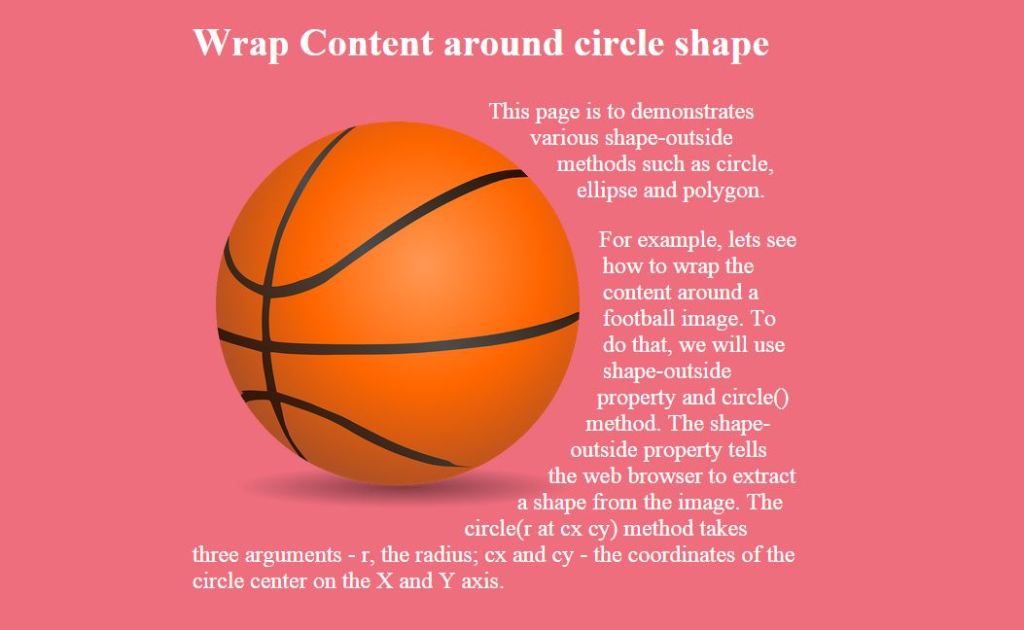
Here’s an example – The below content is wrapped around the shape (circle).
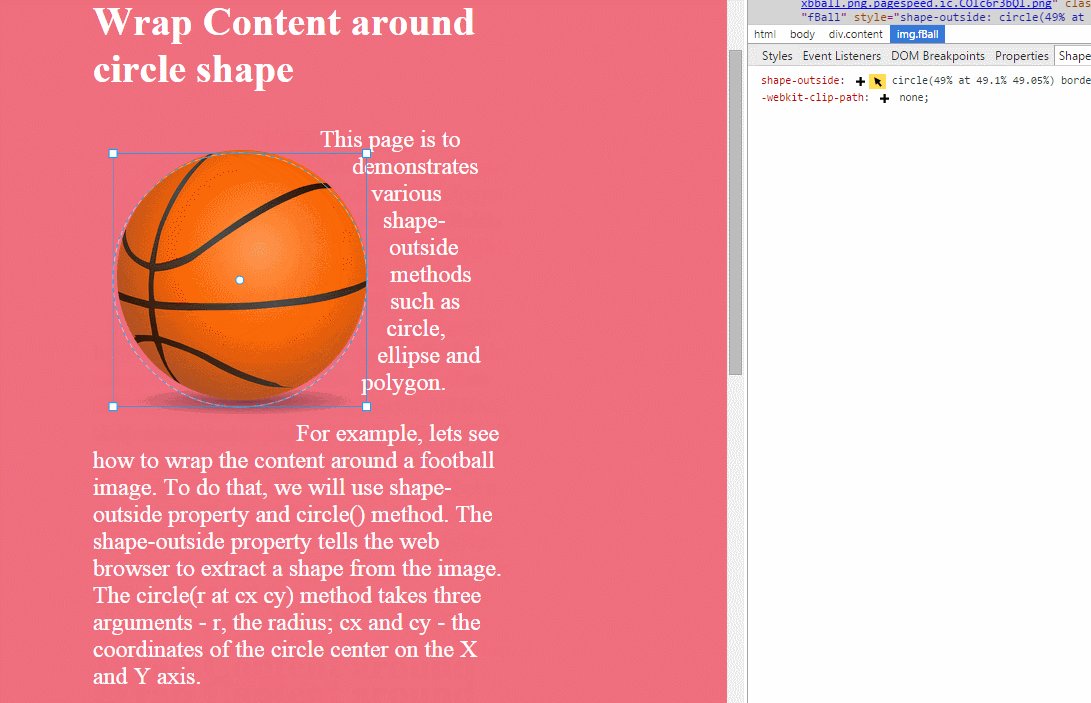
Wrap Contents around the shape
For example, lets see how to wrap the content around a football image. To do that, we will use shape-outside property and circle() method. The shape-outside property tells the web browser to extract a shape from the image. The circle(r at cx cy) method takes three arguments – r, the radius; cx and cy – the coordinates of the circle center on the X and Y axis.
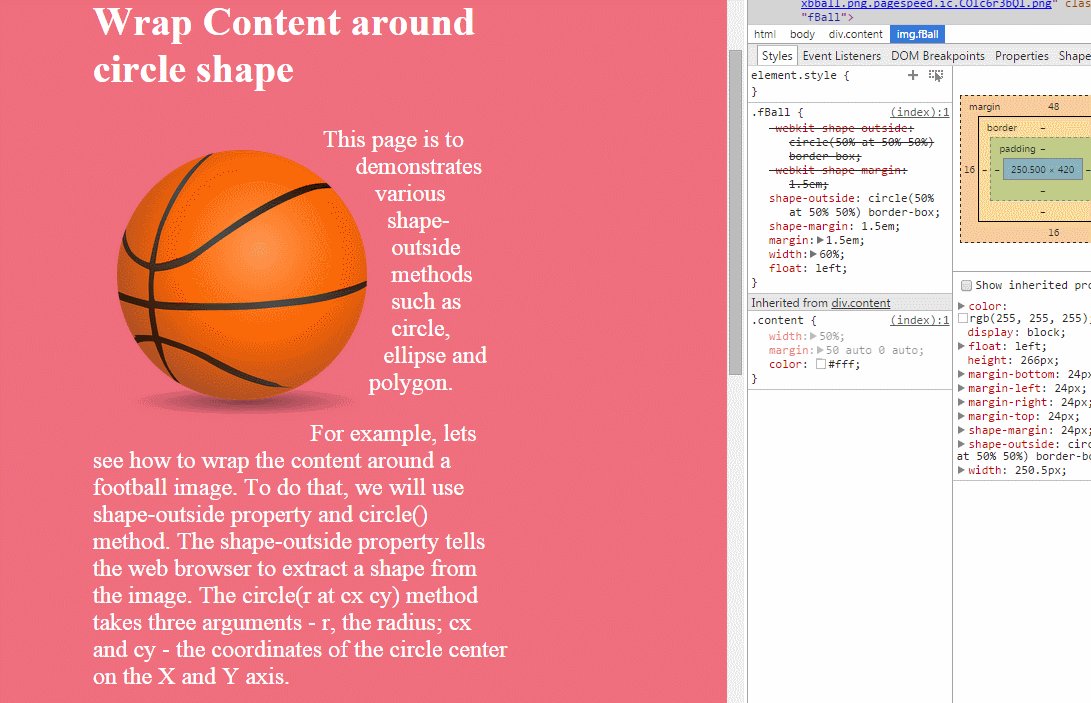
Now, what you see on the left side – has the style as “shape-outside: circle(50% at 50% 50%) border-box;shape-margin: 1.5em;float:left”
It means, the content is wrapped around the outside of the circle and the CSS shape will affect only the shape of the float area around an element.
The CSS unit used in this example is %, however CSS shapes support other units such as px, em, vh and vw, thus allowing CSS Shapes to be responsive.
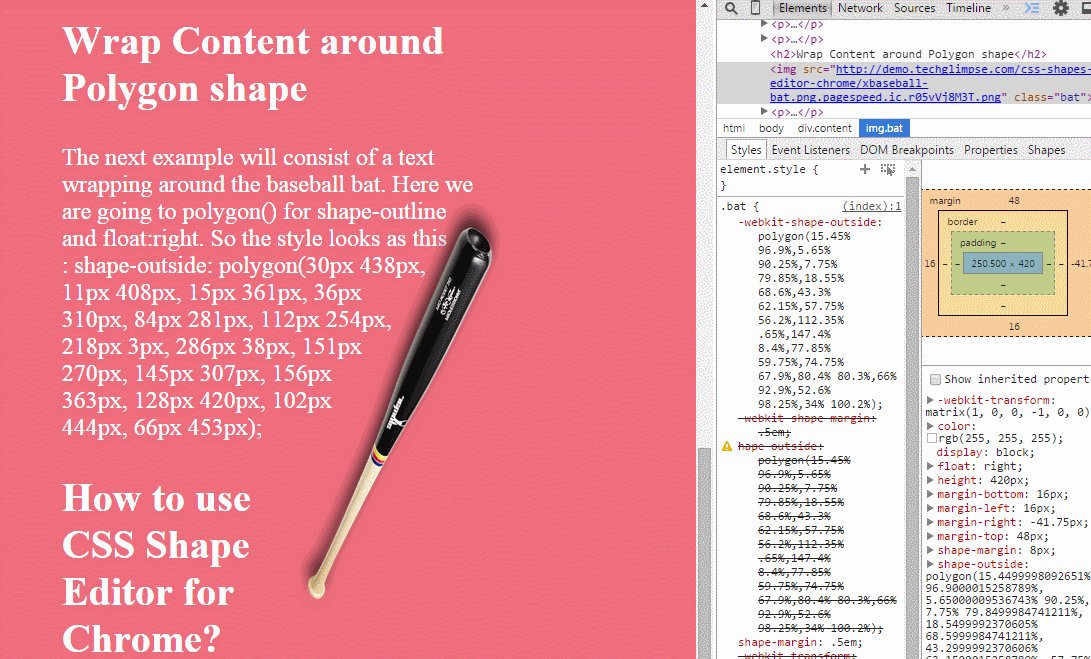
CSS Shapes Editor for Chrome
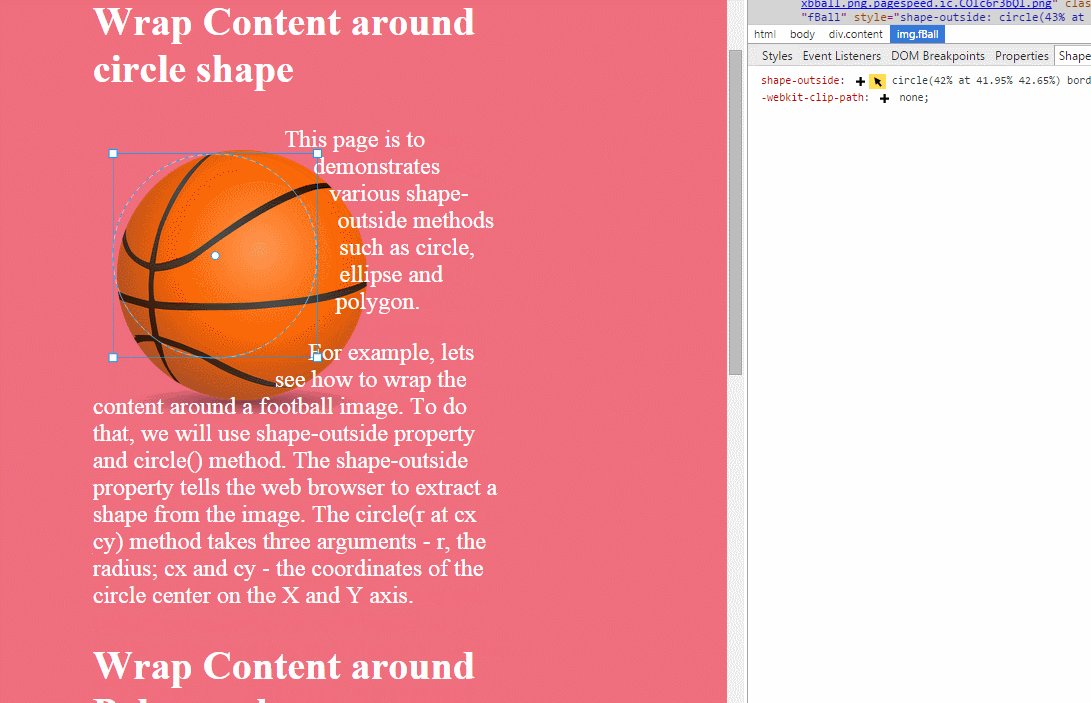
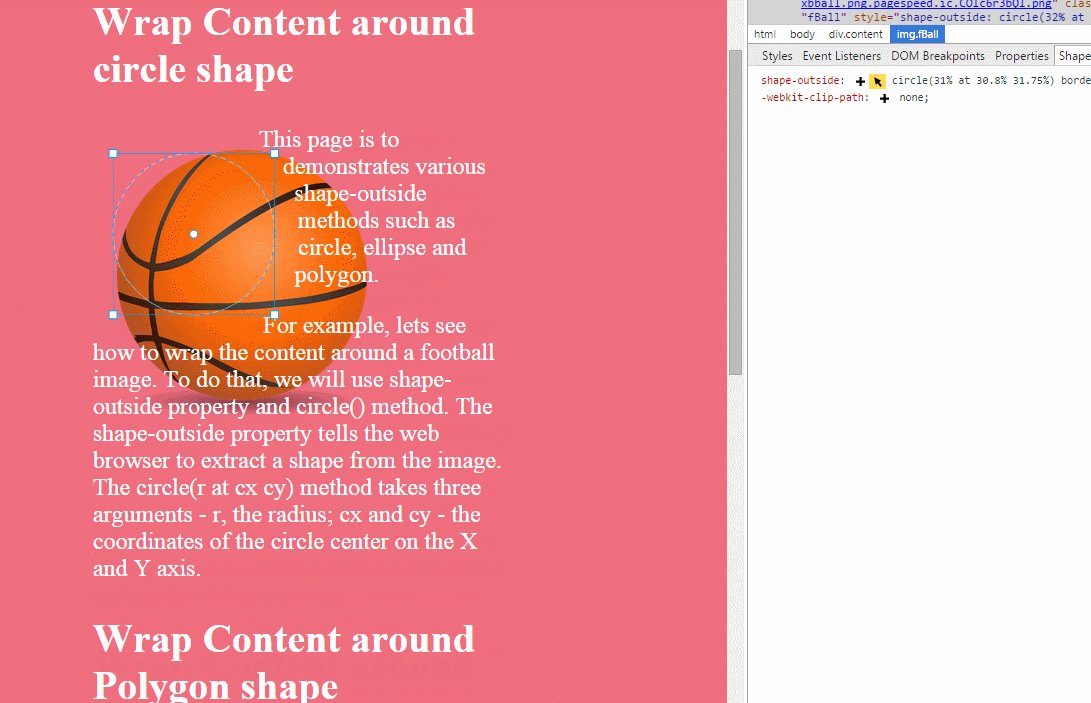
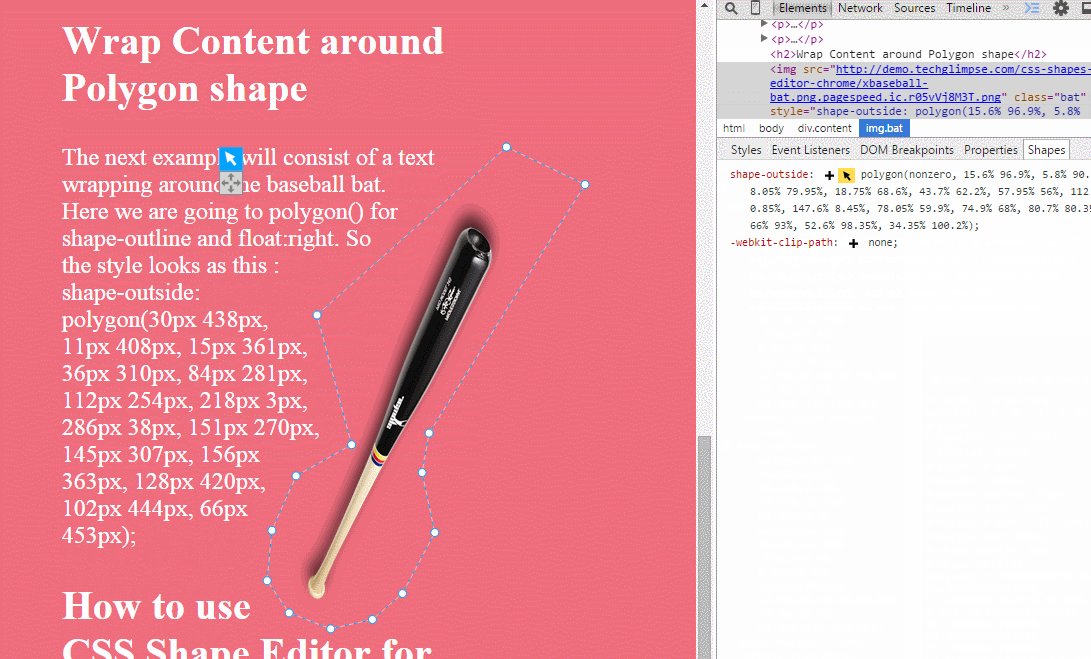
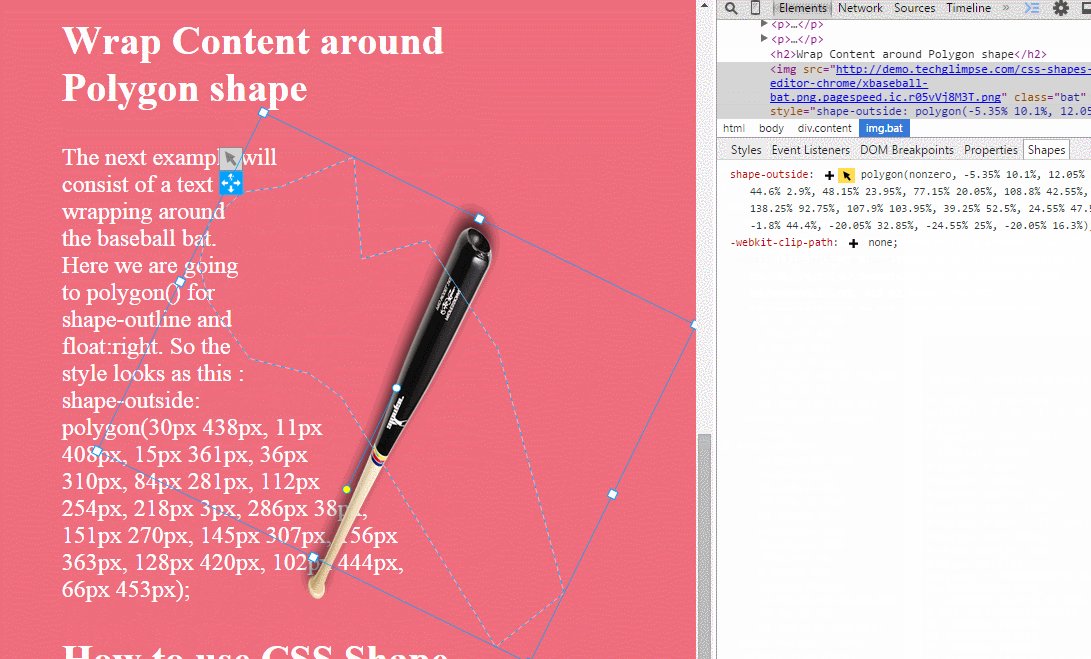
The default developer tools doesn’t allow you to manipulate the shapes interactively. Interactively adjusting the shape will allow you to visualize how it impacts other elements or the entire layout itself. Here’s an extension called “CSS Shapes Editor for Chrome” – that allows you to edit the shape property values such as circle(), ellipse() and polygon().
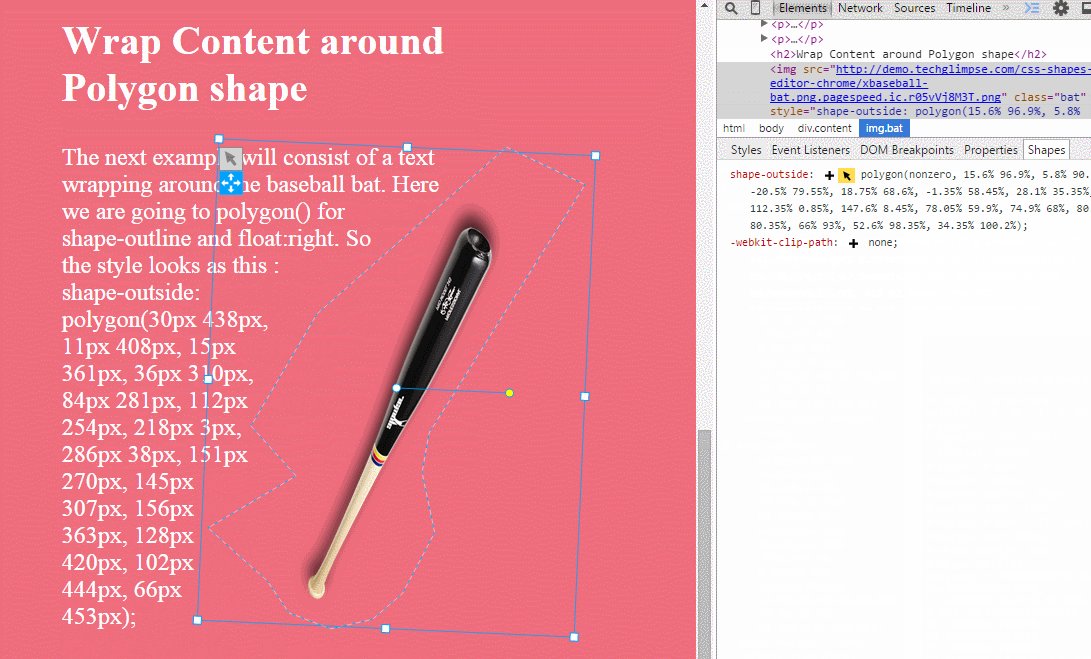
The extension adds a new menu item to the Inspect Element window, called Shapes. When chosen, it displays the style of shape, clip-path property for the selected element. To edit the property value, click on the pointer icon and adjust the selected shape – move, rotate and scale. Interestingly, you will get to visualize how it affects the other elements around the shape.
The editor supports scaling and moving transformation for circle and ellipse methods, while rotation is supported only for polygon.
Sometimes you will need to use different CSS units, and the editor by default uses pixels. However, you can quickly glance through other units by holding down the Shift key and clicking the pointer icon; the editor simply cycles through all unit types and converts the shape coordinates accordingly.
Watch the extension in action:
To me, the CSS Shapes Editor is a boon to developers. And now you can imagine the web content wrapping beyond the traditional boxes. Remember to checkout the Alice In the Wonderland demo by Razvan Caliman!