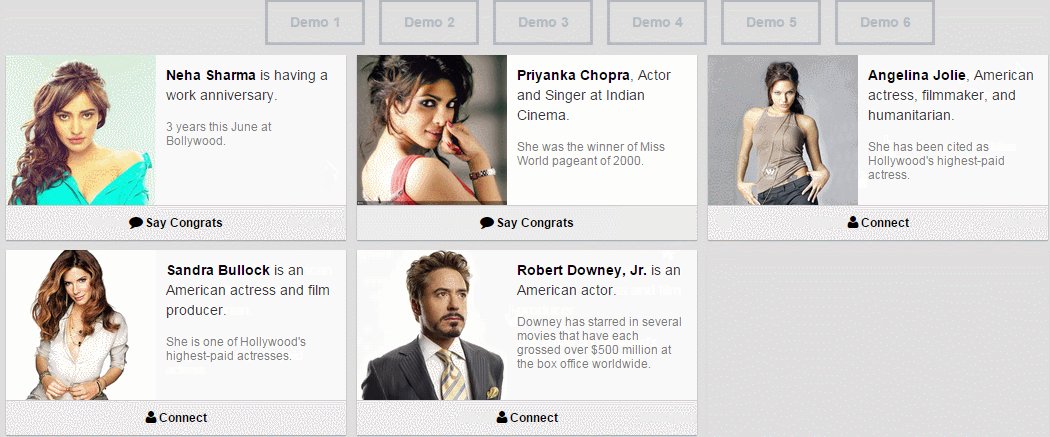
I Recently visited LinkedIn site and found an impressive user profile listing (those boxes suggesting to connect with people) with a cool remove effect animation. It inspired me to develop a similar one for web development community, with an enhanced creative animations and transitions effects. Well, here is it for you exclusively free to download. In this tutorial we shall see how to present the listing of user profiles and the remove effects with CSS3 transitions. For demonstration purposes, I’ve used celebrities info for user profile. On the demo page, hover over the user profile to see the skip button and upon clicking it, the profile gets removed with a cool transition effect.

Here i have used jquery function for toggling the class of li and add a delay before the element gets removed completely.
<script>
function changeClass(my_id){ $("#new-item" + my_id).attr("class", "removed-item"); setTimeout(function(){ $("#new-item" + my_id).remove(); }, 1000); }
</script>For making the code lite, you can use just few lines of javascript code rather than heavy jquery for just a toggle action.
To add the transition effect, I would change the class with .removed-item (as shown above), which would contain the transition effect as shown below. You can also change the transitions, which you can see in my demo:
li.removed-item{
animation: removed-item-animation 1s cubic-bezier(0.55, -0.04, 0.91, 0.94) forwards;
transform-origin: 0% 100%;
}
@keyframes removed-item-animation {
0% {
opacity: 1;
transform: rotateZ(0);
}
100% {
opacity: 0;
transform: translateY(100px) rotateZ(30deg);
}
}Step1 : Add the below css code in your head section.
.profile li {
background-color: white;
width: 340px;
position: relative;
box-shadow: 0 1px 1px rgba(0,0,0,0.15),-1px 0 0 rgba(0,0,0,0.03),1px 0 0 rgba(0,0,0,0.03),0 1px 0 rgba(0,0,0,0.12);
-webkit-transition: opacity 0.4s linear,-webkit-transform 0.4s linear;
list-style: none;
float: left;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 1px;
transition: opacity 0.4s linear,transform 0.4s linear;
}
li.removed-item{
animation: removed-item-animation 1s cubic-bezier(0.55, -0.04, 0.91, 0.94) forwards;
transform-origin: 0% 100%;
}
@keyframes removed-item-animation {
0% {
opacity: 1;
transform: rotateZ(0);
}
100% {
opacity: 0;
transform: translateY(100px) rotateZ(30deg);
}
}
.profile-left {
float: left;
height: 150px;
width: 150px;
position: relative;
overflow: hidden;
}
.profile-left img {
width: 150px;
height: 150px;
}
.profile-right {
float: left;
padding: 10px 0;
width: 167px;
overflow: hidden;
height: 130px;
word-wrap: break-word;
margin:0 10px;
}
.profile-right .header {
font-size:14px;
}
.profile-right a{
text-decoration: none;
color: #000;
}
.profile-right a:hover{
color:#069 ;
}
.profile-right .content {
color: #7B7B7B;
margin-top: 15px;
font-size: 12px;
line-height: 14px;
}
.profile-bottom {
clear: both;
background-color: #ECECEC;
border-top: 1px solid #CDCDCD;
height: 35px;
overflow: hidden;
}
.button-wrapper {
width: 500px;
}
.connect-action {
float: left;
height: 35px;
font-size: 12px;
font-weight: bold;
cursor: pointer;
color: #000;
line-height: 17px;
text-decoration: none;
padding-top: 9px;
text-align: center;
transition: width 0.2s linear;
-webkit-transition: width 0.2s linear;
-moz-transition: width 0.2s linear;
-o-transition: width 0.2s linear;
}
.dismiss-action {
float: left;
height: 35px;
font-size: 12px;
font-weight: bold;
cursor: pointer;
color: #000;
line-height: 17px;
text-decoration: none;
padding-top: 9px;
text-align: center;
}
.connect-action {
width: 340px;
}
.dismiss-action {
width: 77px;
border-left: 1px solid #CDCDCD;
}
.profile li:hover .connect-action{
width:262px;
color:#069;
}
.connect-action:hover {
background-color:#DDD;
}
.dismiss-action:hover {
background-color:#DDD;
color:#069;
}
.fa {
font: normal normal normal 14px/1 FontAwesome;
margin-right: 2px;
}Step 2: For CSS based ICON font, include the below css file in your head section
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">Step 3: Include Jquery and the below Javascript code in your head section
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script><script>
function changeClass(my_id){
$("#new-item" + my_id).attr("class", "removed-item");
setTimeout(function(){
$("#new-item" + my_id).remove();
}, 1000);
//$("#new-item" + my_id).delay(2000).remove();
}
</script>Step 4: Add the below HTML code in your body section. Change the profile pic path accordingly.
<ul class="profile">
<li class="new-item" id="new-item0">
<div class="profile-left"><a href="#"><img src="pic0.jpg" /></a></div>
<div class="profile-right">
<header class="header"><a href="#"><strong>Neha Sharma </strong></a>is having a work anniversary.</header>
<p class="content">3 years this June at Bollywood.</p>
</div>
<div class="profile-bottom">
<div class="button-wrapper">
<a class="connect-action"><i class="fa fa-comment"></i><span class="follow">Say Congrats</span></a>
<a onClick="changeClass(0);" class="dismiss-action"><i class="fa fa-times"></i><span class="dismiss">Skip</span></a>
</div>
</div>
</li>
<li class="new-item" id="new-item1">
<div class="profile-left"><a href="#"><img src="pic1.jpg" /></a></div>
<div class="profile-right">
<header class="header"><a href="#"><strong>Pariniti Chopra </strong></a>is having a new Job.</header>
<p class="content">Now leading actress in Bollywood.</p>
</div>
<div class="profile-bottom">
<div class="button-wrapper">
<a class="connect-action"><i class="fa fa-comment"></i><span class="follow">Connect</span></a>
<a class="dismiss-action" onclick="changeClass(1);"><i class="fa fa-times"></i><span class="dismiss">Skip</span></a>
</div>
</div>
</li>
<li class="new-item" id="new-item2">
<div class="profile-left"><a href="#"><img src="pic2.jpg" /></a></div>
<div class="profile-right">
<header class="header"><a href="#"><strong>Madhuri Dixit </strong></a>is having a work anniversary.</header>
<p class="content">3 years this June at City enregy & infrastructure ltd.</p>
</div>
<div class="profile-bottom">
<div class="button-wrapper">
<a class="connect-action"><i class="fa fa-user"></i><span class="follow">Connect</span></a>
<a class="dismiss-action" onclick="changeClass(2);"><i class="fa fa-times"></i><span class="dismiss">Skip</span></a>
</div>
</div>
</li>
</ul>Thanks to @SaraSoueidan for teaching CSS3 transitions on remove effect and for CSS font icons @FontAwesome.



