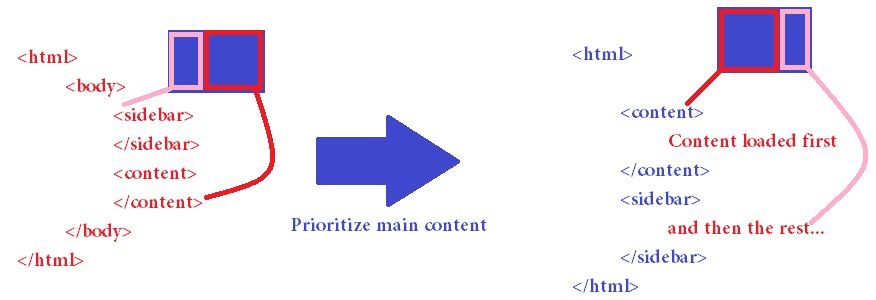
The reason is simple! The visitor on your webpage wants the important content to load first and visible immediately (and so does the search engines). Here’s a simple scenario – Let us assume that a user lands on your web page via Google and immediately wants to read the content that he searched for. Will he ever click on the menus at the top or links on the sidebar or scroll to the footer of your website before reading the main content? Well, he might do all those after spending few seconds on the main content isn’t? It means, the user’s always looking for the main content to load first and the rest after that and that’s what will impress Google as well. It’s very important to prioritize the main content and reduce the size of the content above the fold.
In my website, I had the header loaded first – which includes the site logo, navigation menus and share buttons bar (which is usually hidden and visible when the user scrolls 100px downwards) and then the main content. The problem here’s, the user has to wait few seconds before the main content is loaded (the site logo, navigation menu, share buttons bar etc…are loaded first and then the main content). After spending some time with analytics, I understood that no visitor had ever clicked the navigation menu as soon as he landed on the page and the case was same with share buttons as well (the visitor has to read the content before he/she can share it on social media isn’t?). Finally, this question took toll on me….Why should I load all those less important contents first when the user is interested only on the main content? So, the ideal way is to load the main content as quickly as possible with minimum header, and then load the rest while the user spends time on the main content.
How does the browser actually loads the webpage?
- The browser downloads the HTML
- Parses the HTML
- When it finds some resource while parsing (may be image or stylesheets or JavaScript files), it stops parsing the HTML and then loads the resource.
- If the resource is stylesheet or Javascript file, then it has to parse those first.
- Once done with the resource, it comes back and parses the HTML
During the above process, the browser tries to display as much of the content as quickly as possible. So it’s important to load main content as quickly as possible and make it visible to the user.
If you look at this page, I’ll be loading main content (post content) first and then the sidebar, navigation menu, share buttons etc…
How did I do that?
All I did was to change the layout of my web page and maintained the same design. I moved the navigation menus and share buttons bar to the bottom of the page and used CSS to position:fixed. When the position was fixed, I can load the header anywhere on the page and the best place is to load it after the main content.
But wait! This strategy may not work on your website, because you may not want to set position:fixed for the navigation bar. It means, you might have to follow other strategies (by coding empty header at the top and then loading the contents via Javascript at the footer).
Reduce the size of the content above the fold
You should also push the expensive resources such as CSS and JavaScript files to the footer. But in case of moving CSS file, you should make sure that the page does not look clutter before the styles are loaded.
The website feedthebot has explained this topic better.