Css is sexy, and Sass is sexier. If you are a front-end developer, you should have heard about this acronym atleast once. But if you have never attempted to try and use it before, come-on, its high-time! Sass is syntactically awesome stylesheets which gives you more power and control over CSS. More about Sass can be found here.
Getting started with sample Sass application using Compass
Compass is an authoring framework for Sass that makes your job easier to build and manage projects. To install Compass in your system, install Ruby first. Here is a link to one-click super fast Ruby installation.
After the setup is done, run the below command.
Install Compass On Windows:
gem install compassInstall Compass On OS X
sudo gem install compass Because Sass is a dependency package, installing Compass will also install Sass.
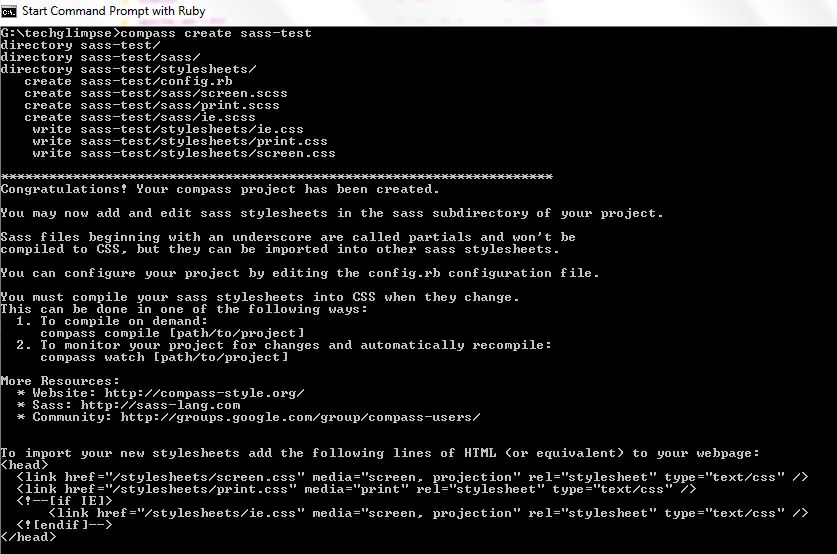
Creating the first test project
Just run the below command.
compass create <project-name>
You will now get a new project created with ie, print and screen stylesheets.
Now, to tell compass to watch your sass folder and create updated css each time you make changes, you can run the watch command.
compass watch
Now just copy the sample screen.scss from here, save it and watch the magic in your screen.css file.
Viola, you have done it. For people already comfortable with Css, Sass or Scss is a great way to go ahead! So why wait?