While creating web pages, everyone of us might have come across vertical text. Although it gives a bit of reading issues, it saves the screen space and allows us to enter more content in the front page. To create vertical texts, we would have used the same old absolute positioning along with transform property.
But how many of us know about the writing-mode property in CSS? I bet, not many! The writing-mode property which defines and specifies the way text is to be laid out in the webpage. It can also specify the direction in which the block level elements are to be stacked. The vertical-rl and vertical-lr values are used commonly in Chinese, Japanese and Mongolian, Manchu languages respectively.
And in our case the vertical-rl and vertical-lr values comes handy to create vertical texts.
The various values that can be used for this property are:
writing-mode: inherit;
writing-mode: initial;
writing-mode: unset;
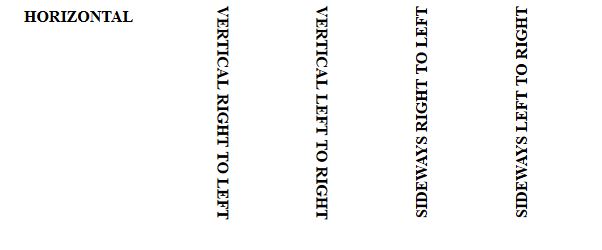
writing-mode: horizontal-tb; /* default*/
writing-mode: vertical-rl;
writing-mode: vertical-lr;
writing-mode: sideways-lr;
writing-mode: sideways-rl;

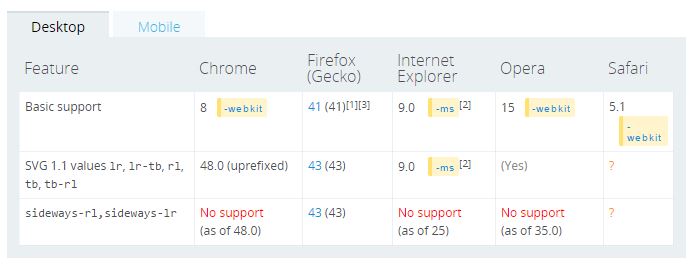
Although writing-mode is supported in majority of the browsers, the sideways-lr and sideways-rl are experimental values and does not work.
Why wait now? Start using this piece of CSS property and design your page in a jiffy!