How long have you felt that developing a front-end as per the mock-up, drinks all your time? The 1px or 2px change makes you refresh the page a 100 times, clear your cache and history and what not?! The pain increases if you have to check your website’s behavior in all the browsers (ohh yeah! you have clients who still live under the rock and have a computer which run IE 6/7).
I bet, you will thank me a ton, if I tell you that there is a program that injects your css to the browser (that too to all the browsers in which the page is opened) when you make a change. It will also auto-reload the page, when there is a HTML or JavaScript change. What is it? Its called Browser-sync. Calm down and let me take you through the simple steps to install and run the power program.
Features of Browser-sync
But, before getting into details of how to install or run the program, needn’t you know its super cool features?
- Browser-sync will watch all file changes. Once the changes in your files are saved, the program either injects the css, or if the change is in HTML or JS, it re-loads the web page.
- As per the name, it syncs more than needed. All the webpages will be synced, in whichever browser you have opened.
- The program is lightweight and free.
- Above all of these, its super fast and never lets you down!
How to install Browser-sync in your computer?
If you are a developer, you should already have node.js installed on your computer. If not,
- Go to this website and install the node.js package
- Now, open the command prompt and type the below command and wait till the installation completes
npm install -g browser-sync
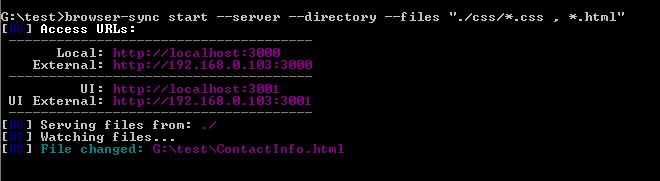
How to run browser-sync?
Running the program is as easy as installing!
Type the below command
browser-sync start --files "css/*.css, *.html"
The command starts the browser-sync program and starts watching all files under css folder and all HTML files.
You can find more commands and troubleshooting details, go to the official BrowserSync website.
Note: Make sure that body tag is present in your HTML document. Because browser-sync uses this tag to inject an asynchronous script tag <script async>...</script> to make all the wonder happen!