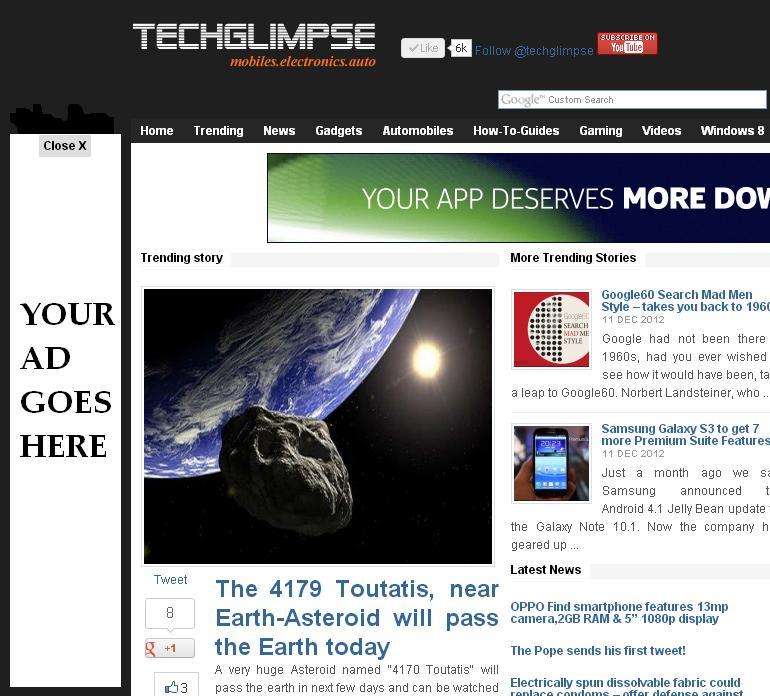
These days web designing has become more space constraint. Every web designer looks for occupying more things in less space. So if you want to give visitors more content and also you need to earn money with advertisements, you should be intelligent enough to use the space available in your web design. Here is one such intelligence in making an advertisements floating on the left side, as shown in the below figure using simple Javascript and CSS.
You can have a close button for the div. But better to have it, since the visitor view your website in lesser resolution, it overlappes on the contents. So to avoid clumpsy and give more freedom to the visitor, its better to have a close button.
Lets do it :
Step 1 : In the <head> Section of your html template, include the below CSS Styles.
<style type=”text/css”>
.advt {
width:120px;
height:610px;
color:black;
font-weight:bold;
font-size:12px;
position:fixed;
left:10px;
}
</style>
Here you can set the Width and Height of the div you need. Due to space contraint, we have given 120x610px to accomodate a standard size of 120x600px advertisement. 10px is buffer to have the close button.
Color: black for the close button. Position should be fixed. Since the div should embed with the background of the website, background-color is not specified. You can specify any color you need to set for the background. If you want the space div to be placed on the right side, specify instead of left, right.
Step 2:If you have inlcude JQUERY already, retain it. If not, download the latest jquery from the here and include it in your head section.
<script type=”text/javascript” src=”scripts/jquery.js”></script>
Step 3: Include the below code wherever you want your Ad to be shown (Specifically after menu for the div to be shown as shown in the above figure.
<script type=”text/javascript”>
$(document).ready(function() {
$(“#advt”).click(function() {
});
$(“#closeadvt”).click(function(event) {
event.stopPropagation();
$(“#advt”).fadeOut();
})
});
</script>
<div id=”advt” class=”advt”><span id=”closeadvt” style=”cursor:pointer;”>Close X</span>
You Advertisement CODE Here.
</div>
The above javascript is for the disappearance of DIV when the close button is clicked. You can specify how fast your DIV should disappear, using the fadeout options given below.
fadeOut(“slow”); fadeout(1600); //1600 is the duration in seconds.
Enjoy the floating closable div using simple javascript and css.



It is helpful yet I would recommend that you assemble the final complete code at the end of the guide for the sake of beginners. Thanks a lot grate tut