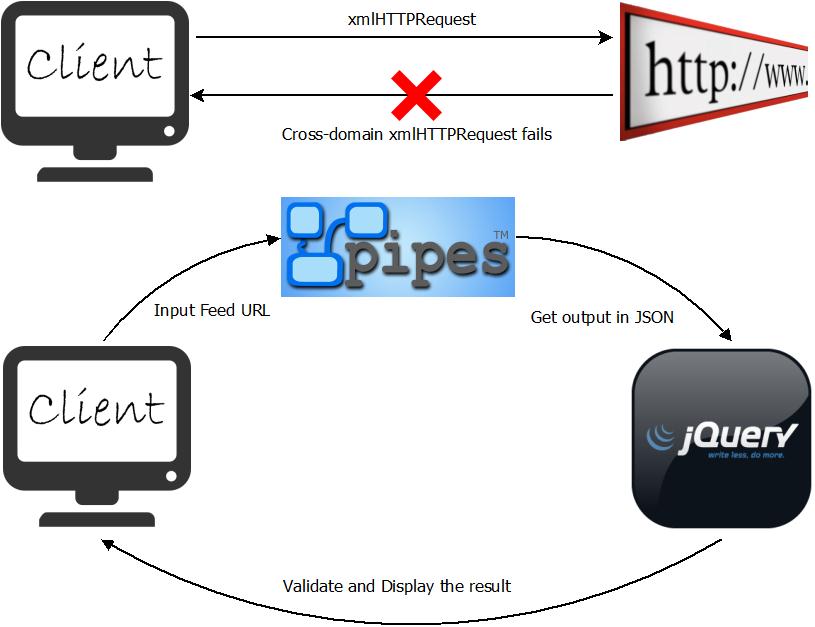
If you are trying to retrieve data from a RSS feed using JavaScript, then you are likely to get the below error message :
XMLHttpRequest cannot load http://engadget.com/rss.xml. Origin http://your-domain.com/ is not allowed by Access-Control-Allow-Origin.Below i will be showing you how to make Cross-Domain request and retrieve content using jQuery. This method can also be used for validating RSS Feed URL.

[sc:demobuttons demolink=”http://demo.techglimpse.com/javascript-cross-domain-request/” boxlink=”http://adf.ly/Pkqla”]
How to solve the xmlHTTPRequest Cross-Domain Loading :
Step 1 :
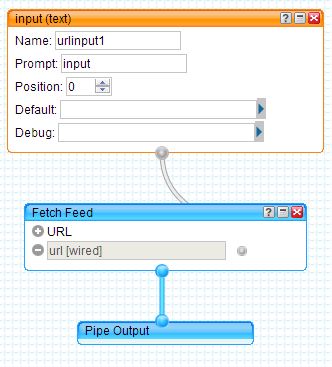
Create a pipe using Yahoo Pipes service online @ pipes.yahoo.com wherein you enter RSS Feed URL as input. Now save and run the pipe.

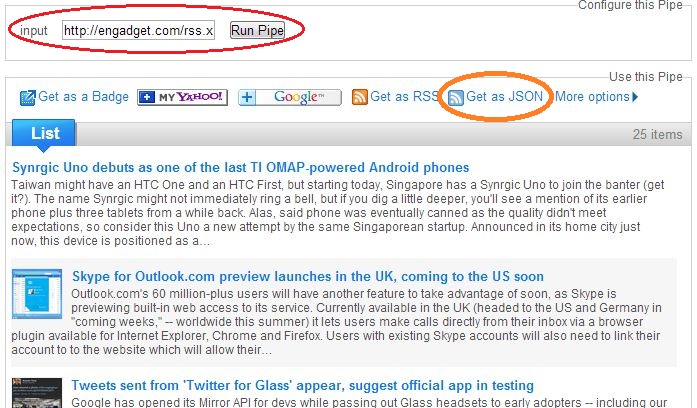
Input a RSS Feed URL and the result will be displayed at the bottom as shown in the figure below. Click on the link “Get as JSON” and you get the URL : http://pipes.yahoo.com/pipes/pipe.run?_id=6e4bee80587070e6eef12cd53b720009&_render=json&urlinput1=http://engadget.com/rss.xml

You can replace the urlinput1 parameter in the link with any other feed url.
Step 2 : Load the RSS Feed URL
Load jQuery and onClick code to execute in the head section of your HTML template file. Get the RSS Feed URL as input from the user and concatenate to the pipes url. Retrieve the pipesURL and if the count is greater than 0 the RSS Feed URL entered is correct. If the count is 0, then the RSS Feed URL is wrong and need to be verified.
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#rss-btn").click(function() {
var myRSS = document.getElementById('rss').value;
var pipesURL = "http://pipes.yahoo.com/pipes/pipe.run?_id=6e4bee80587070e6eef12cd53b720009&_render=json&urlinput1=" . concat(myRSS);
$.ajax({
type: "GET",
url: pipesURL,
dataType: "json",
success: function(xml) {
if(xml.count > 0 ) {
alert("Valid RSS Feed URL");
// whatever you want to do.
}
else {
alert("Feed URL is wrong. Verify and ADD");
}
}
});
});
});Step 3 :
Create an input field and the button in the body of your HTML template. On button click, make the cross-domain request using the above JavaScript code.
<input id="rss" type="text" name="search" />
<button id="rss-btn">RSS Add</button>[sc:demobuttons demolink=”http://demo.techglimpse.com/javascript-cross-domain-request/” boxlink=”http://adf.ly/Pkqla”]

