With HTML5, large amounts of data can be stored locally on a user’s computer browser avoiding server request every time and being web storage secure and faster. The data is stored in key/value pairs, and a web page can only access data stored by itself. With this article, i will be showing you how easy it is to store information locally on a computer browser and read later.
There are two objects in Web Storage – LocalStorage and SessionStorage. LocalStorage will keep the data for the given domain until and unless the user clears himself. This storage limit is 5MB per domain in most browsers. While SessionStorage only keeps the data as long as you maintain the session. ie., closing the browser window will clean the storage !!!

[sc:demobuttons demolink=”http://demo.techglimpse.com/html5-localstorage/” boxlink=”http://adf.ly/PkrRY” ]
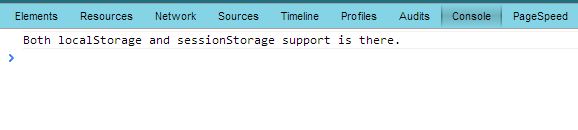
Firstly check if local Storage is supported by the browser ?

if (typeof(Storage) == "undefined" ) {
alert("Your browser does not support HTML5 localStorage. Try upgrading.");
}
else {
console.log("Both localStorage and sessionStorage support is there.");
}
How to store data in Browser’s LocalStorage ?
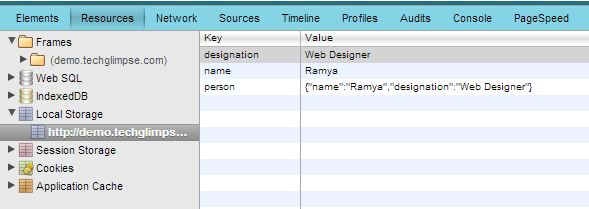
The data is stored in key/value pairs. If the key already exists the value will just get updated otherwise the name and value pair get added to the local storage.
var myName="Ramya";
var mydesignation="Web Designer";
try {
localStorage.setItem("name", myName);
localStorage.setItem("designation", mydesignation);
myName = "";
mydesignation = "";
}
catch (e) {
if (e == QUOTA_EXCEEDED_ERR) {
console.log("Error: Local Storage limit exceeds.");
}
else {
console.log("Error: Saving to local storage.");
}
}

How to retrieve the data from LocalStorage ?
If the key was not set before, then retrieving it will not throw an exception, instead it will just return null.
myName = localStorage.getItem("name");
mydesignation = localStorage.getItem("designation");
alert("My Name : " + myName + "Designation : " + mydesignation);
How to store data Objects in Browser’s LocalStorage ?
Since the storage is limited to key/value pairs, you have to stringify your object before storing it. This can be achieved using JSON objects as shown below.
var personObject = new Object();
personObject.name = myName;
personObject.designation = mydesignation;
localStorage.setItem("person", JSON.stringify(personObject));
How to retrieve the data Objects from LocalStorage ?
var personObject = JSON.parse(localStorage.getItem("person"));
myName = personObject.name;
mydesignation = personObject.designation;
alert("My Name : " + myName + "Designation : " + mydesignation);
How to remove data from LocalStorage ?
localStorage.removeItem("name");
localStorage.removeItem("designation");
How to clear all data at once from your local Storage ?
localStorage.clear();[sc:demobuttons demolink=”http://demo.techglimpse.com/html5-localstorage/” boxlink=”http://adf.ly/PkrRY” ]

