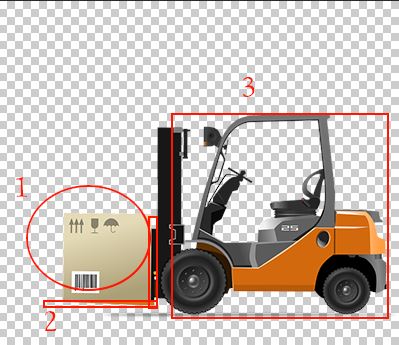
Hi folks, I’m in a middle of designing a portfolio section for one of my client. The requirement was to perform an animation while hovering on the image. For e.g., imagine a forklift machine lifting an object when the mouse hovered on the image. To do that, I need to break down the idea into three images – the forklift, lever that lifts the object and the object itself. The first step involved in creating all the three images with same width and height and importantly with a transparent background. Now look at the below HTML code, you would think the images are placed adjacent to each other isn’t?
<div class="portfolio-box"> <div id="pb" class="portfolio-animation"> <img id="forklift-weight" src="down-1.png" /> <img id="forklift-lever" src="forklift-liver.png" /> <img id="forklift" src="forklift.png" /> </div>
But I need to have them overlap each other, because I want all three images to be placed close to each other so that I can animate each image individually and create an illusion of a forklift lifting the object. Well, I have written a separate tutorial sharing my experience in creating this animation, but in this tutorial I will explain how to overlap three images using CSS
Let’s have another look at the HTML code shown above. The portfolio-box class is the container with size: 400px X 344px. The portfolio-animation contains the background image and three images as its child elements. The 3 images are The freight (down-1.png), the forklift lever (forklift-liver.png) and then the forklift (forklift.png).
The Final design should look like this:
So, let’s overlap these images now.
Solution: It is quite easy. I just need to play with CSS to overlap three images.
The CSS styles would look like the below:
.portfolio-animation img {
position:relative;
overflow:hidden;
}
.portfolio-animation img:nth-child(1) {
left:0;
position: absolute;
overflow: hidden;
}
.portfolio-animation img:nth-child(2) {
left:107px;
position: absolute;
overflow: hidden;
}
.portfolio-animation img:nth-child(3) {
left:107px;
}You can also position the images using the left or right attribute. Here I have used left: 107px for the forklift and the forklift lever to be positioned towards right and with overflow:hidden. To position the images as overlap, you need to use position: absolute for the first 2 images.
That’s it!