Do you have links in your webpage that points to external website? Generally, all external anchors might have target="_blank" set, so that the links are opened in new window or tab. But if you have used Chrome developer tools to audit your website, then you would have noticed this particular test- "Does not open external anchors using rel="noopener" (reported under failed audits). This tutorial will explain why you should use rel noopener for external anchors and how to implement the same.
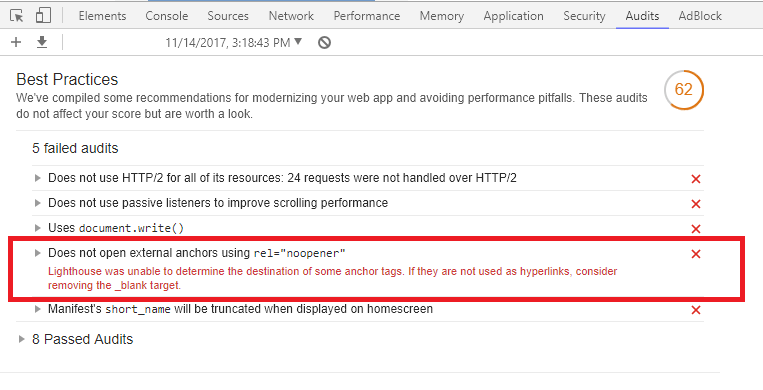
Below is the screenshot of one such failed audit report.
According to Google, when the webpage links to another page using target="_blank", then a new page will be invoked under the same process as your linking page. So what? Assume, if the new page is executing an expensive JavaScript, then it will affect the performance of the linking page as well – because the new page runs under the same process as the linking page. Apart from this, target="_blank" has a security vulnerability. It means, the new page will have an access to your window object via window.opener and it can navigate the linking page to different URL using window.opener.location.
So how to fix this? Well, you need to add rel noopener for external anchors
Step 1: To do that, view your website source code and lookout for all anchor tags that contain target="_blank" attribute and links to external webpages.
Step 2: Add rel="noopener" attribute.
<a href="https://example.com" target="_blank" rel="noopener">External Website</a>Step 3: Run audit again by right-clicking anywhere on the webpage > Inspect > Audits > "Perform an audit" > "Run audit".
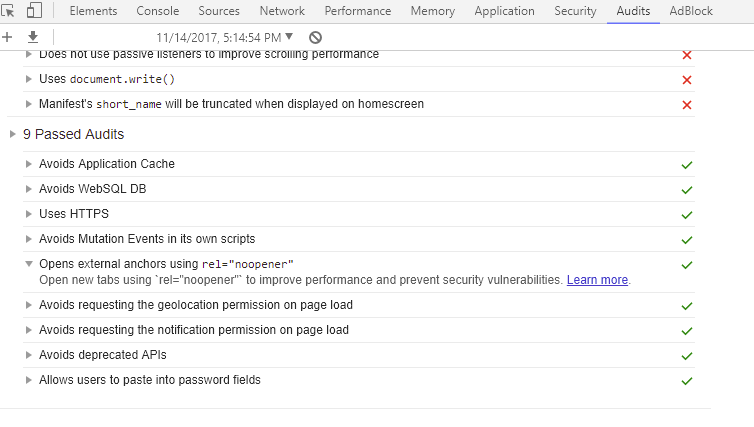
Step 4: Under "Best Practices" category, you should see "Opens external anchors using rel=noopener" under "Passed Audits"
Well, it does not stop there. You need to look out for other recommendations by Chrome Audit tool and fix those as well.