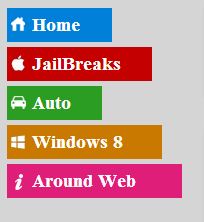
Webmaster should always think of simple, attractive and fast loading menus, due to which the visitor experience on the website increases and makes him to comeback again. This increases your returning visitors and in-turn popularity. Here i will be showing you a very simple and attractive menu, which is a stylish, different colored and with a text transition too all by using CSS only.

[sc:demobuttons demolink=”http://demo.techglimpse.com/stylish-menu/” boxlink=”http://adf.ly/Pkrdf”]
Requirement : Similar icons based on your menu item needs to be prepared and the color background of each menu item to be noted.
Step 1 : In the head section of your html template, include the below CSS Code.
<style type="text/css">
.rss-menu {
position: relative;
list-style-type: none;
max-width: 150px;
background:#fff;
margin-left: -10px;
width:150px;
}
.rss-menu a {
text-decoration:none;
color: #fff;
-webkit-transition:padding-left 250ms ease-out;
-moz-transition:padding-left 250ms ease-out;
}
.rss {
display: block;
margin-left:-30px;
font-size:1.2em;
line-height: 1.8em;
text-align: left;
position: relative;
cursor:pointer;
padding-left: 25px;
-webkit-transition: padding-left 250ms ease-out;
font-weight: bold;
}
.color1 {
background:rgb(0, 128, 216) url("home.png") 4px 8px no-repeat;
background-size:14px 16px;
width:80px;
}
.color2 {
width:120px;
background: rgb(197, 0, 0) url("apple-logo.png") 4px 8px no-repeat;
background-size:14px 16px;
}
.color3 {
background:#2b9d22 url("car-logo.png") 4px 10px no-repeat;
background-size:15px 13px;
width:70px;
}
.color4 {
background:rgb(202, 121, 0) url("windows-logo.png") 4px 10px no-repeat;
background-size:16px 14px;
width:130px;
}
.color5 {
background:rgb(223, 30, 122) url("information.png") 8px 10px no-repeat;
background-size:8px 16px;
width:150px;
}
.rss-menu li:hover a {
color:#000;
padding-left: 8px;
}
</style>Here we split the styles into two. One is the common styles applicable to all the li’s and the second one is varying color’s and width based on the individual li’s. Here my common styles named as rss and varying individual li’s will have styles like color1, color2 etc., which has styles of varying width, background color and corresponding icon. For the text transition, on li-hover apply a padding-left. To make the transition smooth, the common li styles should have the styles
-webkit-transition: padding-left 250ms ease-out;Step 2 : Include the below “ul-li” based menu in the body section of your HTML template.
<ul class="rss-menu">
<li class="rss color1"><a href="#">Home </a></li>
<li class="rss color2"><a href="#"></a>JailBreaks</li>
<li class="rss color3"><a href="#"></a>Auto</li>
<li class="rss color4"><a href="#"></a>Windows 8</li>
<li class="rss color5"><a href="#"></a>Around Web</li>
</ul>Now see your menus loading faster and looking great too.
[sc:demobuttons demolink=”http://demo.techglimpse.com/stylish-menu/” boxlink=”http://adf.ly/Pkrdf”]

