Full Page designs are cool isn’t? Well, they look elegant and trendy. In this tutorial I will explain how to create Full Page sections in Divi page builder and scroll to next section with a mouse wheel.
The world knows how to create a section in Divi, but those sections are not Full page by default. Once you have full page sections, Divi’s dot navigation will allow to jump to each section by clicking the respective dots. But wouldn’t be great if the visitor can jump to a section with scroll of a mouse wheel? Well, here’s how you can do that.
Divi full page section and scroll to next section with mousewheel
Step 1: Create a page
Click on Pages > Add New and click on “Use The Divi Builder” button at the top of the editor (just below the title field) to edit the page using Divi page builder.
Step 2: Create Sections
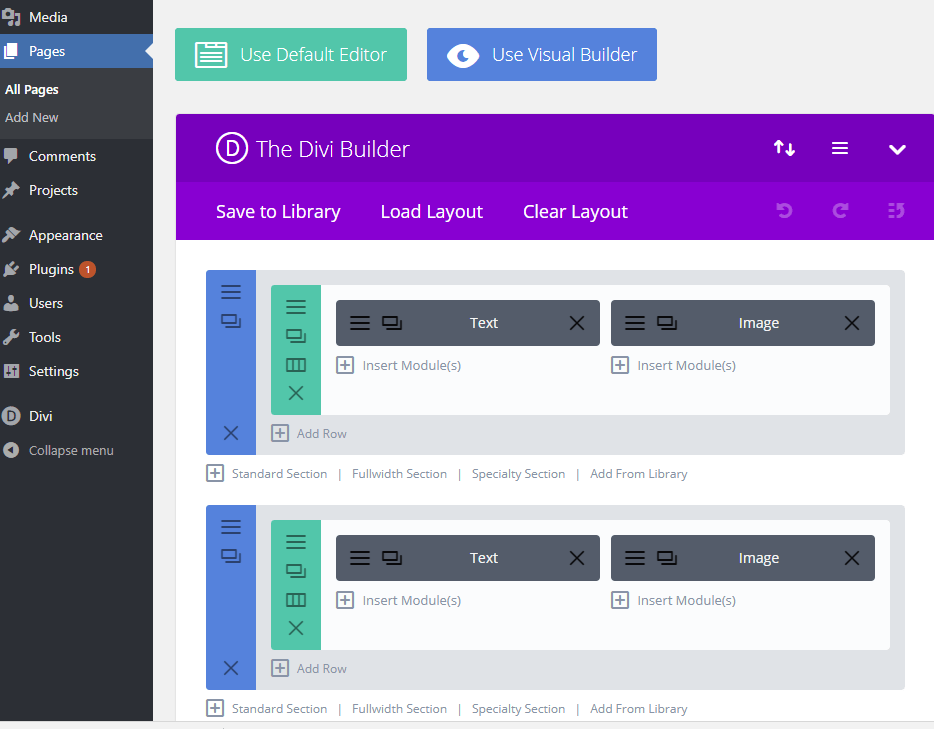
By default, Divi will create first section. Now, start adding modules into the section as shown in the below image.
Step 3: Add custom class to sections
Click on Section settings (icon) > Advanced and add “fullpage-section” in CSS Class field.
Step 4: Let’s create one more section.
To do that, we will duplicate the existing section by clicking "Clone section" icon. You might also want to set different background colors for sections.
Step 5: Enable Divi’s dot navigation.
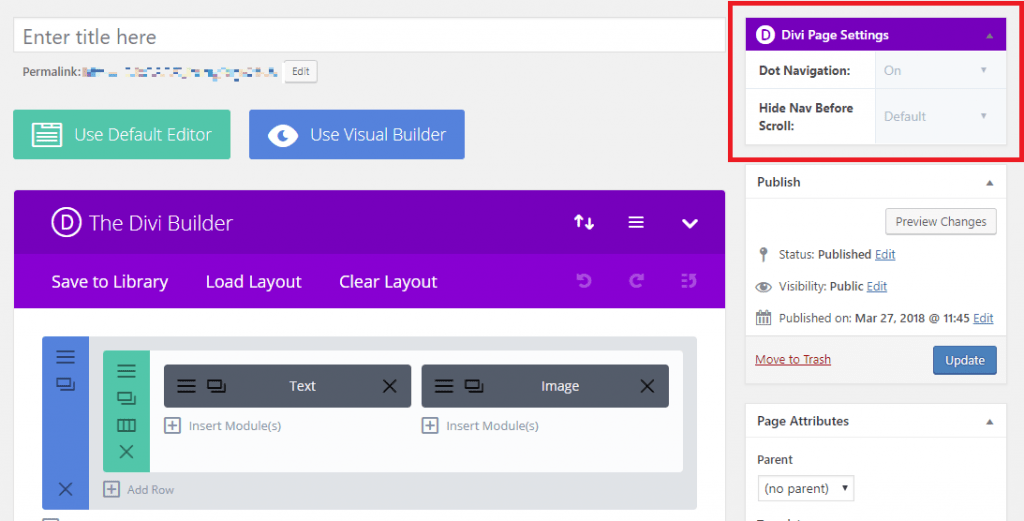
Lookout for "Divi Page Settings" meta box in the top right corner of the WP editor. Click on "Dot Navigation" pull down and select "On".
Step 6: Publish the page.
Step 7: Let’s add some styles to make the sections fullpage.
Copy and paste the below code into a page "Custom CSS" or in Divi > Theme Customizer.
.fullpage-section{
height:100vh;
display: flex;
flex-direction: column;
justify-content: center;}Remember Step 3, where we added a CSS class called "fullpage-section". The above style tries to vertical align contents within the section.
Step 8: Scroll to sections using mouse wheel.
To do that, we need to add a piece of JavaScript (borrowed from Christian Behrends)
<script>
( function( $ ) {
$( document ).on( 'mousewheel DOMMouseScroll', function( event ) {
if ( ( $( '.et_pb_side_nav' ).length === 0 ) || $( 'html, body' ).is( ':animated' ) ) return;
event.preventDefault();
var direction = event.originalEvent.wheelDelta || -event.originalEvent.detail;
var $position = $( '.et_pb_side_nav' ).find( '.active' );
var $target;
if( direction < 0 ) {
$target = $( $position ).parent().next();
} else {
$target = $( $position ).parent().prev();
}
if ( $( $target.length ) !== 0 ) {
$( $target ).children( 'a' ).trigger( "click" );
}
} );
} )( jQuery );
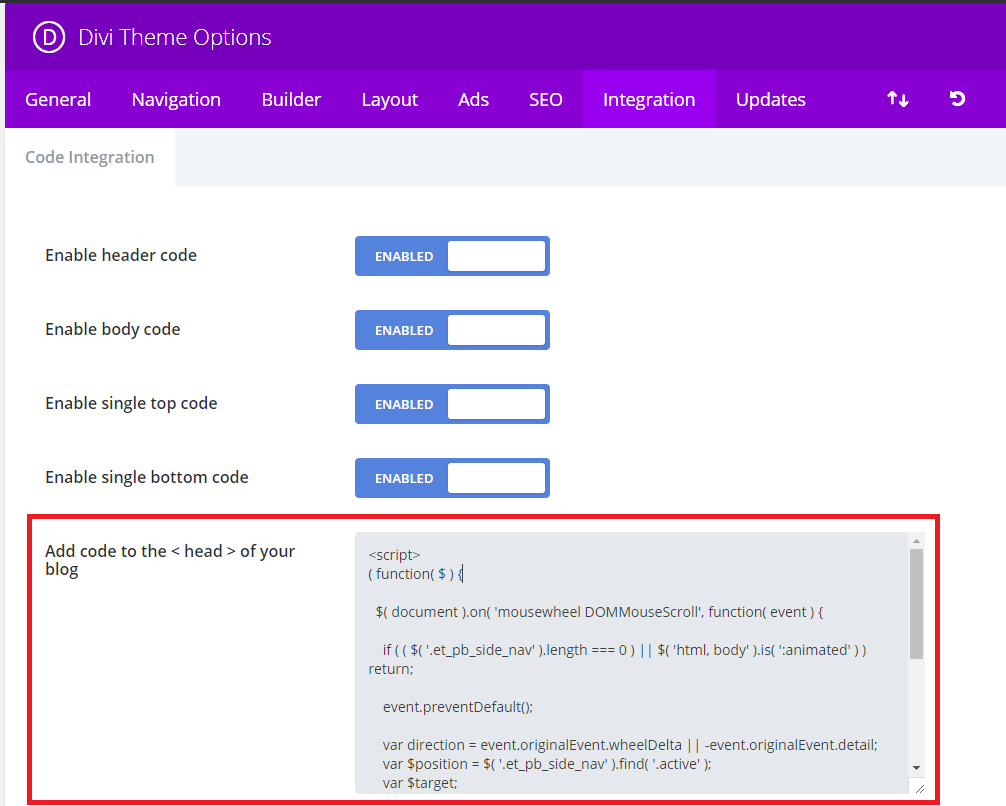
</script>Copy the above code and go to in Divi > Theme Options > Integration and paste in “Add code to the < head > of your blog” text box. Once done, click “Save Changes” button at the bottom.
Step 9: That’s it! Go and test it out.

You can also integrate fullPage.js with Divi to achieve the same with some additional features.






Thank you for the tutorial but the script doesn’t work for me. I did an exact copy-paste of the same codes but the scroll to the next section just not working. Any chance you can maybe update the script? That would be very helpful for me.
I have a problem, I followed exactly the guide and copy and paste the code but it doesn’t work at all. It just scroll as normal. Jquery version 3.6.1. Do you know what the problem could be?
I got the same problem
It only works with the 1st section, after the 2nd section it starts to shaking the section and script stops working properly, anyone able to help?
Found any solution?
Google Search Console has found an error in your code… it says the second line, starting with “$( document )” is not a function… was wondering how to get around this and work. Thanks.
please share your code.
Hi I have a problem with scrolling the page with my laptop.
It works fine on a PC, however, when scrolling on my Macbook the sections start shaking and can’t scroll down.
What would be the possible solutions?
Thanks.
Hello, I have a problem with your code. As soon as I click on an anchor, I go back to my first section automatically. Could you help me?
Thank you very much!
Thanks for this info, but i have a question. I got it to work but only when in edit mode. Any idea what might be happening?
Worked like a charm! Thanks a lot! Any chance to know how to fix the awkward movement if scrolling fast when using parallax backgrounds?
any chance for this to work when using divi theme builder? as it leaves a header height space on scroll or dot nav click.
To fix this offset of the top section, use the code below:
#main-header {
position: absolute;
top: auto;
bottom: 100%;
}
Is it possible to leave sections out?
E.g. I have 4 sections. Section 2 & 3 belong together (as section 3 is a special, I cannot put them together), so I want the scroll to go 1, 2, 4.
Same Issue for me
how to fix these issue?
Hey Ramya,
This works with my mousewheel, but when I scroll with the touchpad on my laptop it scrolls all the way to the top/bottom.
Also, when I scroll quickly with the mousewheel it is a bit laggy at first.
Any recommendations on how to fix these issues?
That was SO HELPFUL ! Thank you so much Techglimpse 🙂
Thanks for your appreciation.
You Rock!!!
Exactly what I needed. Works like a charm on desktop!
Any thoughts on how to get this feature on mobile browsers (iOS) to work as well?
Thanks!