Undoubtedly Divi is one of the most popular page builder for WordPress. I love using Divi for my projects and what I like the most is the premade layouts. Divi allows you to download premade layouts into any WordPress page and customize it to your needs. All you need to do is, just click on "Load Layout > Premade Layouts" and use the one that suits your need. So all is fine, if you are able to use premade layouts without any issue. But I recently tried to use one of the premade layout and I just saw the preloader icon forever. Yes, for some reason Divi was not able to download that specific premade layout and it just kept on working on it. The worse part is, there was no error thrown and none in the console as well. Fortunately, I was able to fix this issue and this tutorial explains the same. So if you are unable to download premade layouts in Divi, then here’s the fix.
Troubleshooting Divi Premade layout download issue
As there were no errors thrown by Divi, I started debugging the issue using Chrome inspect element.
Step 1: Right click on the page where you were trying to import or use premade layouts and select "Inspect"
Step 2: Switch to Network tab and import the layout.
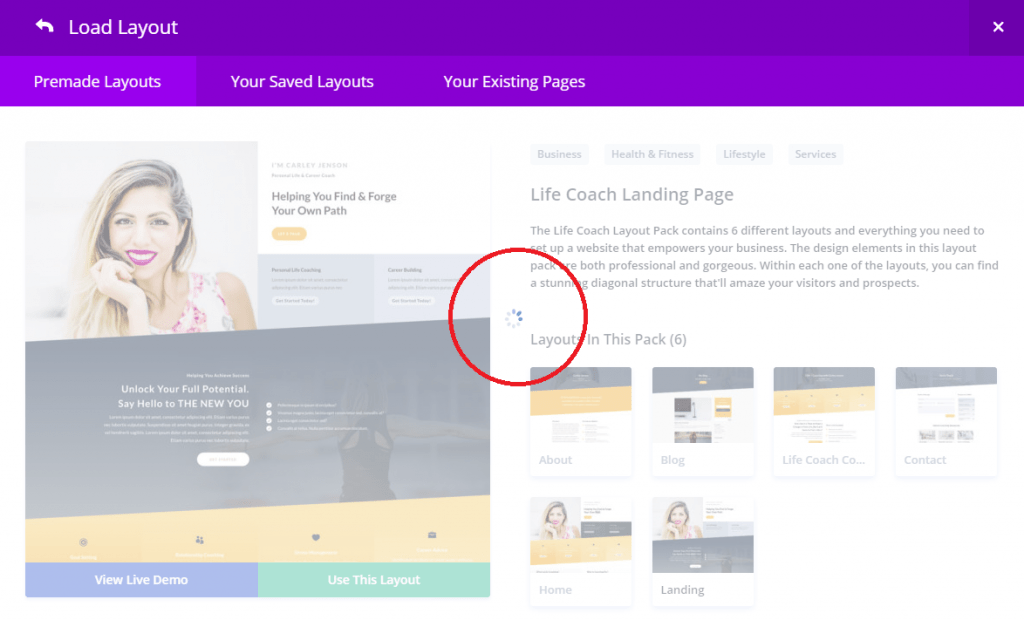
Step 3: Click on "Load Layout > Premade layout" (located at the top of the Divi builder) and select the layout you wish to download or import and click "Use This Layout" button.
From the above screenshot, you can see the preloader icon being shown indefinitely.
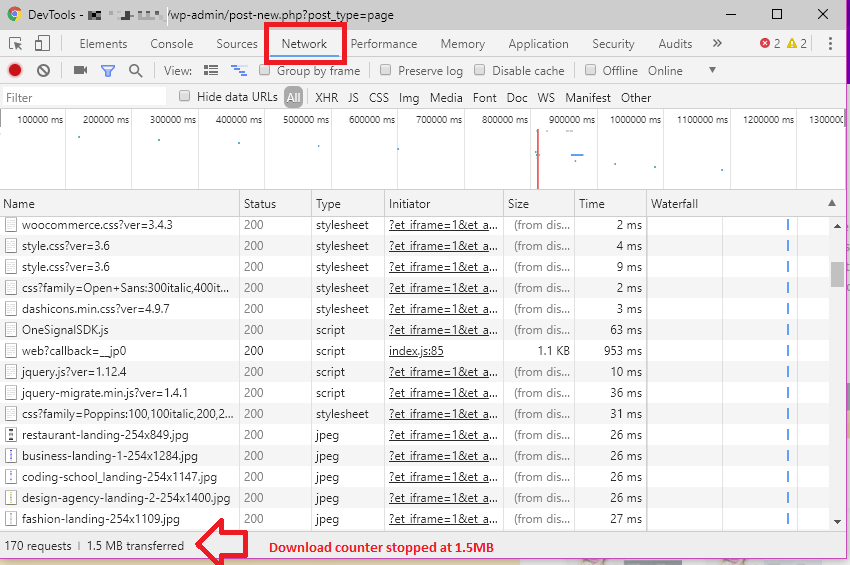
Step 4: In order to download and import the premade layouts into the page, Divi builder needs to download the layout and during this process, you can see how much bytes the page has downloaded by looking at the counter in the footer of the inspect element.
Step 5: In the above screenshot, you can see the counter has stopped at 1.5MB. It means, the page has completed the download, but for some reason Divi was not able to import the layout into the page.
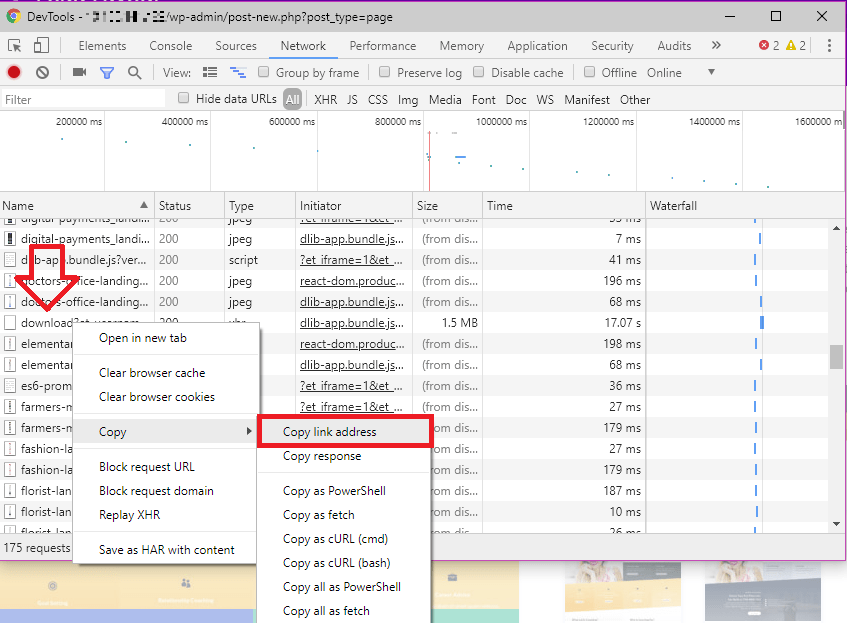
Step 6: Now lookout for the file named "download" under the Name column in the Network tab of the inspect element.
Well, that’s the file that actually downloads the Layout’s JSON file. The download file takes et_username (your Elegant theme’s username) and et_api_key as arguments to authenticate your download. To confirm if you are able to download the JSON file, just right click on "download" file and select Copy > Copy link address or you can open the link new tab by clicking “Open in new tab".
Step 7: Hit Ctrl+S to save the JSON file.
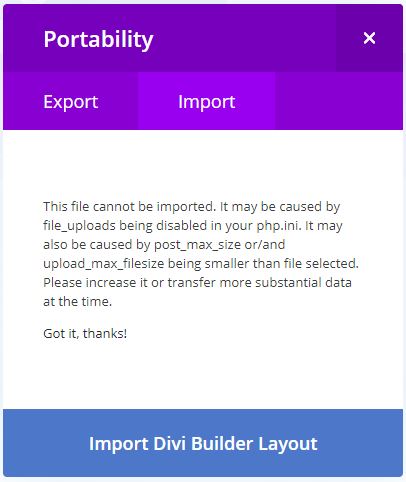
Step 8: Try manually importing the JSON file by clicking on the “Import/Export” icon located at the top of the Divi builder and click on "Import" tab. Browse the JSON file downloaded in Step 7 and click "Import Divi Builder Layout" button. And now, you see the error from Divi as below.
"This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time."
From the above error message, I understand that the PHP configuration seems to limit the maximum file size that WordPress can upload.
Step 9: So all I need to do is, increase 'upload_max_filesize = 2M‘ attribute in php.ini to a larger number, say 10M.
Step 10: Restart the web server.
Step 11: Now, try downloading the premade layout and Divi should do it in few seconds.
Conclusion:
All Divi layouts are JSON files that needs to be uploaded to the WordPress. So if the size of the layout’s JSON file is big, then you need to adjust the PHP configuration to let WordPress import the same.
That’s it. Hope it helps.






Great! Thanks a ton 🙂
This is a common issue with shared hosting that can be fixed through cpanel.