We did mention everything that’s so good about PWAs that it was very convincing, right? But why don’t we see PWA replace native apps already?
Yes, one of the reasons may be that they aren’t popular enough and devs still aren’t very familiar with the procedure to build PWAs (Don’t worry, we’ll help you with that in the upcoming articles), but that just isn’t it. Just like everything else, PWAs also have a set of downsides and limitations. Although they are designed to work just like native apps, there are certain features of native apps that the PWAs can’t provide, (yet? Maybe…).
Here are some of the reasons why native apps are sometimes preferred over PWAs:
APP STORE ADVANTAGE
Even today, the go-to approach for most people at finding an application is through the app store of their respective operating system. Therefore, it’ll take some time, and effort (and some witty promotion) to get PWAs out into the conventionality of real-world usage.
BROWSER SUPPORT
As mentioned in the previous article, most of the modern-day browsers like Chrome, Safari and Firefox support PWAs.But some legacy browsers like Internet Explorer and other non-mainstream browsers don’t support service workers, hence are devoid of web app features like offline mode and push notifications. A lot of companies still use these browsers, so this issue can’t be completely ignored. But all the browsers are working on supporting these features, so hopefully, this won’t be an issue after a couple of years.
ACCESS TO MOBILE HARDWARE
The best feature of a native app is its ability to access the device’s hardware. They can use the camera, Bluetooth, GPS, geofencing, contact list, alarm, accelerometer, sensors, compass, calendar, NFC, mobile payments, SMS and push notifications. Some of these features can be implemented in a website with the help of APIs(Bluetooth via Web Bluetooth API, push notifications via Web push API) , but there’s a long way to go before we can access all of these features through a PWA. Also, precaching time under certain circumstances makes PWAs substantially slower than native apps during launch time comparisons.
VISUALS
Although a PWA is built to emulate the experience of a native application, it quite isn’t there yet. Blame it on the lack of developer indulgence or in turn just accept the fact that it needs a little more time, there are certain things that native apps are just better at than a PWA currently can be. For example, the user interface of a PWA can only come so much close to the native experience, but it just cannot parallel a native app’s flexibility and versatility of User Experience. Another rather huge setback (or maybe not so huge depending on your app’s purpose) would be the fact that PWAs don’t have the ability to render in 3D. As of now, PWAs are limited to utilising only 2D rendering capabilities, so if you’re developing games and let alone 3D, you’d just need a rather smoother UI, native apps are your thing for now!
MORE SECURE
Although all PWAs are served over https and are secure enough, the native apps can provide more security as they can access the inbuilt security features of the device’s operating system. It is easier to use multi-factor authentication in native apps which adds a large layer of security.
BACK BUTTON FUNCTIONALITY
In spite of their app-like behaviour, the PWAs function like a browser. So, every time you click the back button, you’re directed to the last visited page. Whereas in native apps, usually, one-click directs you to the home page and two clicks are used to exit the app.
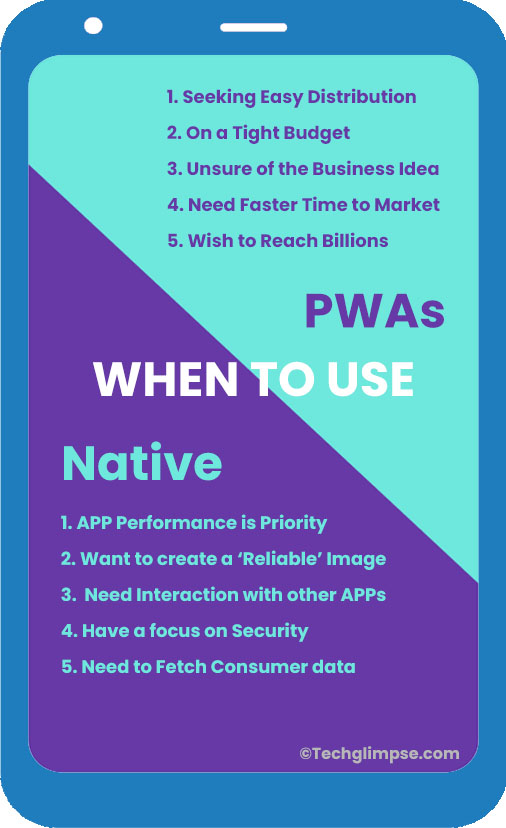
Does PWA replace Native Apps?
Native applications currently present certain essential advantages over PWAs to ensure the comfort and satisfaction of the users, however specific they may be. One can only make the right choice between PWAs and native apps if they’re aware of the upsides of both and the cons they ship with. We hope our efforts of bringing these articles to you do as much help as possible at the same decision.
To stay updated about the features accessible through a website, visit: What Web Can Do Today
If you feel that you can afford to compromise on the few limitations in order to avail the advantages of a PWA, stay tuned. Our upcoming articles will be detailing each aspect and step of enabling PWA functionality in your Web Application.