By now we’ve learnt that Progressive Web Applications are just instances of our browser windows on steroids, right!? We get the new tiny instance to do all the extra stuff like display a splash screen while opening, have a specified icon, change the colour theme of your status bar, make sure the orientation stays right, make it look actually good and not like a basic browser tab, and even start the PWA in a specific Home-Page no matter where you just force closed the app previously… but How? That’s what we will be learning in this article.
The Quick answer to all these complex-sounding questions, is a simple JSON file that tells your browser all about the web app that has just been loaded and instructs the browser about the specific UI preferences, and App-like behaviours. And Oh! Did we forget to mention? Including a manifest is mandatory if you want Chrome browser to show the Add to Home Screen Prompt.
The Web App Manifest is deployed by including <link> element in the <head> of your website’s HTML pages.
<link rel="manifest" href="./manifest.json">
The manifest file contains numerous key: value pairs that define how your PWA behaves, both functionally and visibly. Of these, some are mandatory. Others not so much. This article explains all the mandatory fields that must be contained in your manifest file for making your Web App behave Progressively.
PWA Key-Value Pairs
name
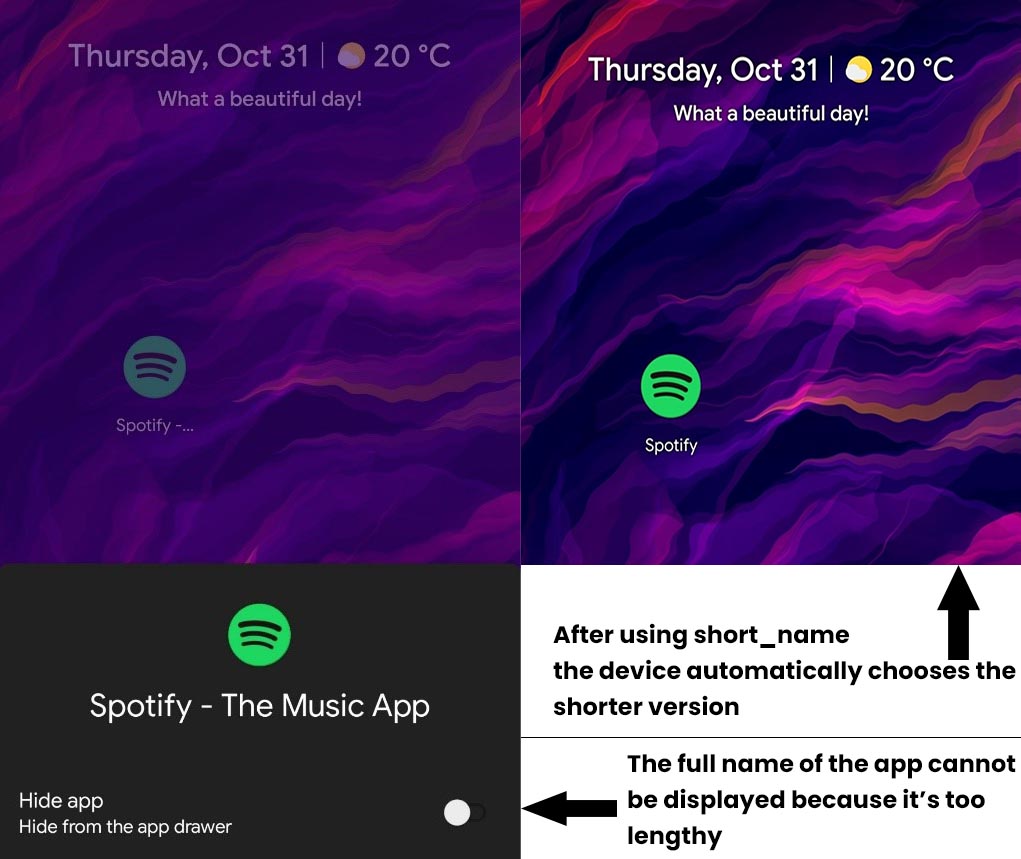
This field contains the name of the web application. It is the name that’s displayed in the app drawer, and with the app icon. It is also displayed as the app title on the splash screen when you open the app. It is a mandatory field in the manifest.
"name": "Spotify - The Music App"
short_name
It is a field that contains a name that’s displayed as an alternative name if the display area doesn’t have enough space to display the name that’s in the name field, may it be in the app drawer or on the home screen.
This isn’t a mandatory field, although it is suggested to be included as the PWA is targeted at audience using screens of all sizes and pixel densities.
"short_name" : "Spotify"
Start_url
This contains the URL that’s preferred to be loaded when the user opens the web app. In other words, it is the address to the “home page” of your PWA. This is the page that fires up first when the app is opened from the drawer.
It can contain both absolute addresses and relative addresses
"start_url": "https://www.techglimpse.com"
If the URL is relative, the manifest URL is used as the base URL to resolve it.
"start_url": "../mainpage.html"
theme_color
This is the default theme colour of your web app, may it be opened as a link in the browser or launched as a PWA. It governs what colour is displayed in the borders of the app in the recent apps switcher, and the colour of the status bar. This colour should match with the theme-colour meta tag in your HTML page.
"theme_color" : "#000000"
background_color
This attribute defines the background colour of the splash screen that appears when you open the PWA added to your home screen. Don’t confuse this with the background-color used in HTML which gives the background of the webpage.
"background_color" : "#ff0000 "
display mode
You use this attribute to choose the mode your PWA should be displayed when it is launched from the drawer.
"display": "standalone"
The available options for the display attribute are:
fullscreen: The entire screen is occupied by the content of the webpage and no elements of the browser frame are shown. The status bar is hidden too. If this mode isn’t supported at any instant, the browser defaults back to the standalone mode.
standalone: The application will look and feel like an actual application installed on the device. The Status bar is seen but the elements for controlling navigation are hidden. If this mode isn’t supported at any instant, the browser defaults back to the minimal-UI mode.
minimal-UI: This mode inherits all UI and feels from standalone but the browser navigation buttons are also displayed, much like the UI of older versions of Opera mini browser. If this mode isn’t supported at any instant, the browser defaults back to the browser mode.
browser: The application opens in a regular browser tab or a new window. This disqualifies the Web App from being a PWA. This is the default mode chosen if the display field isn’t included in the manifest
For the Web App to qualify as progressive, the mode should be set to either fullscreen, standalone or minimal-UI. You can apply CSS selectively to your app based on the display mode you’ve opted for, using the display-mode media feature. This can be used to provide a consistent user experience between launching a site from a URL and launching it from an icon.
orientation
It sets the default orientation at which the Web App must be displayed. This overrides the current screen rotation state unless the OS is set to aggressively override app-default orientation settings. This overriding feature can be seen in the Instagram application for android and iOS as the platform is tailored preferably to mobile devices.
orientation can take one of the following values:
- any
- natural
- landscape
- landscape-primary
- landscape-secondary
- portrait
- portrait-primary
- portrait-secondary
"orientation": "portrait-primary"
scope
This field sets the navigation scope for the Web App’s application context. If the website is navigated outside the specified scope, it moves out of a PWA and the site opens in a normal browser tab.
If the scope is a relative URL, the base URL will be the URL of the manifest.
"scope": "/app/" "scope": "https://example.com/" "scope": "https://example.com/subdirectory/"
icons
Every PWA needs a set of icons, each to be used to display the app icons in different contexts like the recent app switcher, the home screen, the app drawer, the favicon or just screens of different pixel densities. So we use a set of icons, of varying sizes for each context and all these are referenced in the icons field of the manifest. This is a very important and mandatory field. We can set one of these icons as the default favicon.
Note that the icons have to be square in dimensions for error-free functionality.
The icons attribute contain image objects as values. Image objects contain values defining their size, src (image path, maybe relative URL), etc
Example:
"icons": [
{
"src": "icon/lowres.webp",
"sizes": "48x48",
"type": "image/webp"
},
{
"src": "icon/lowres",
"sizes": "48x48"
},
{
"src": "icon/hd_hi.ico",
"sizes": "72x72 96x96 128x128 256x256"
},
{
"src": "icon/hd_hi.svg",
"sizes": "72x72"
}
]A handy tool for quickly generating a manifest file, which covers all the mandatory fields and here is the sample manifest file for your reference.
The Manifest files include few more attributes which are not mandatory attributes. These are explained in my new article – PWA Essentials: Manifest file explained for your Progressive Web App – Non Mandatory attributes




I’m getting a 404 error for one of my icons. How does the pathing work in the manifest for icons? Is it relative to the location of the manifest itself?