In the previous article, we read about the mandatory attributes in a manifest file for PWA. Now we will read about the other, not mandatory but rather useful members in the manifest that you can use to improve user experience in your web app.
PWA Key-Value Pairs
description
The description is used to describe your website in a short and catchy manner. This data is what appears when you search for sites on the browser. This is very much similar to the meta description tag and it’s not mandatory, although it’ll play an important role in the SEO of your website.
"description": "We write How to Tutorials on Linux, HTML, CSS, Android apps and WordPress. Most frequently faced errors and solutions are discussed."
categories
The categories attribute holds all the important keywords related to your PWA. All the major topics covered on the website are mentioned in this attribute. Since Google offers full-fledged SEO support to progressive web apps, categories can be very well used to benefit the most out of it. Categories of values are usually lower-cased.
"categories": ["Linux","HTML","CSS","Android apps","Wordpress"]
direction
This attribute specifies the direction in which the direction-capable members of the manifest are displayed. It can be used with the lang attribute to correctly display right-to-left languages like Arabic. It isn’t a mandatory tag, although it very much adds to the aestheticism and better readability of the content.
The direction member can be set to one of the following values:
- “auto” — text direction is determined by the user agent
- “ltr” — left to right
- “rtl” — right to left
The directionality-capable members are:
- name
- short_name
- description
Example: Description here is written in Arabic and so, it will be displayed right-to-left:
"dir": "rtl", "lang": "ar", "description" : ".تطبيق رائع سيساعدك على تحقيق أحلامك"
lang
This attribute is the same as the lang attribute in HTML. The only difference is that in an HTML tag, it is used to specify the language of an element whereas, in a manifest, it is used to specify the language used in the entire website.
"lang"="en"
related_applications
The related_applications field is an array of objects specifying native applications (platform-specific ones) that are related to the website and are installable by, or accessible to, the underlying platform — for example, a native Android app that can be installed through the Google Play Store. These applications, that are intended to be alternatives to the manifest’s website provides similar, equivalent or at times better functionality than the website or the PWA itself. This is the main feature of the related applications tag. Coupled with the prefer_related_applications attribute, the developer can tailor what’s best to the user experience at appropriate situations.
"related_applications": [
{
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=com.example.app1",
"id": "com.example.app1"
}, {
"platform": "itunes",
"url": "https://itunes.apple.com/app/example-app1/id123456789"
}
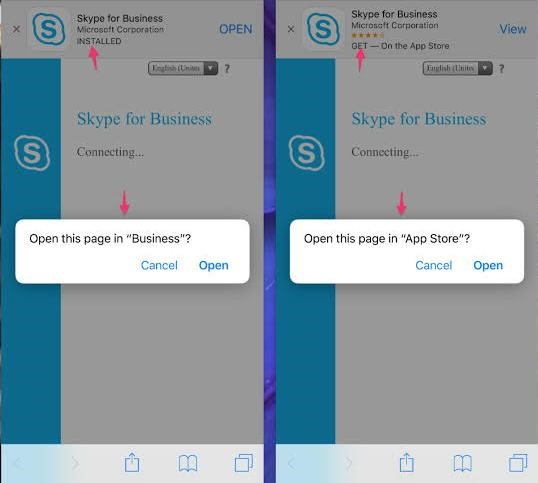
]Note: Developer can choose to specify that the native applications are preferred over the web application by setting prefer_related_applications to true. This redirects the user to the app store link if the native app isn’t already installed, and if it already is installed, opens the link in the native app.
prefer_related_applications
The prefer_related_applications attribute holds a boolean value that specifies that applications listed in related_applications should be preferred over the web application. If the prefer_related_applications member is set to true, the user agent might suggest installing one of the related applications instead of this web app.
(If omitted, prefer_related_applications defaults to false.)
"prefer_related_applications": true
The prefer_related_applications field must be set to false or omitted if you want to display the Install App Banners for Progressive Web Applications. We will cover that feature extensively in another article at a later date.
Further in-depth nerdy stats about manifest and the included documentation can be found on MDN’s page about the manifest. For information about the manifest as a whole and not pertaining only to PWAs can be found here.