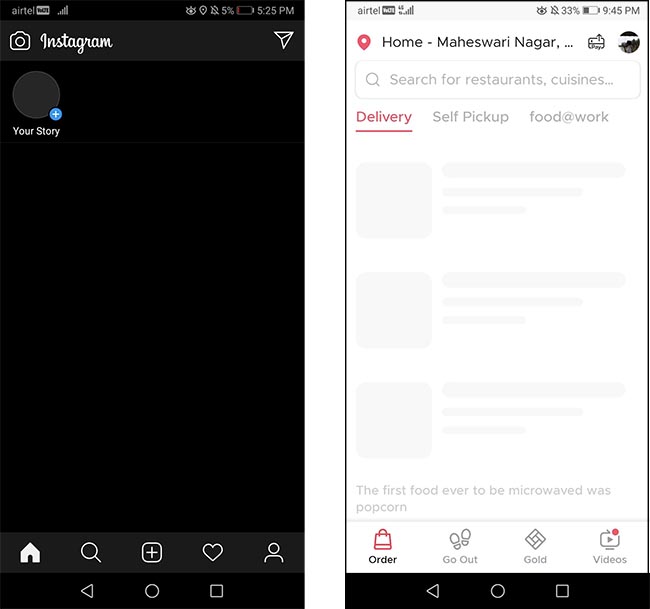
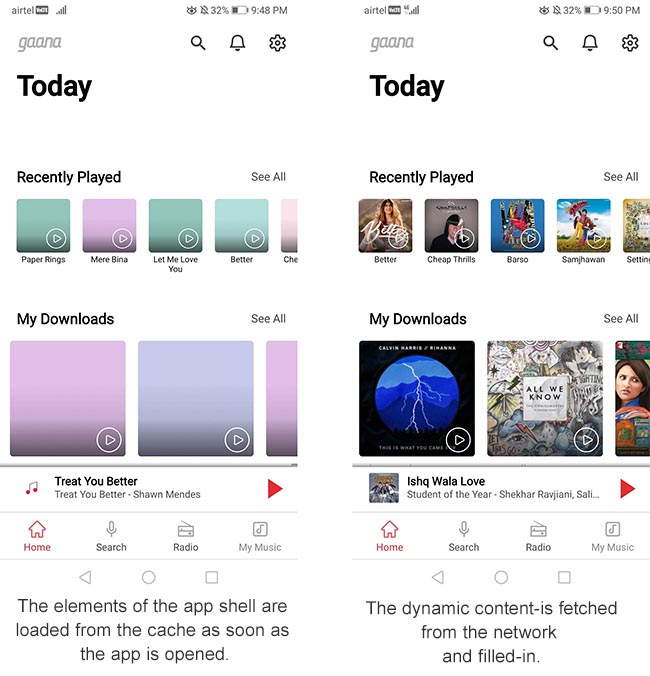
A very easy, yet reliable way to make your Progressive Web App experience (PWA) more engaging and actually app-like is to ensure it is quick in function and to give it the outlook that it is quicker than it actually is, you can display certain elements of the app – design elements like title panes, hamburger menus, in-site navigation panels, basically a framework of the UI – right after it is opened, without waiting for any new and dynamic data to load. The Progressive Web App Shell is a set of the minimal HTML, CSS and JS elements required to run a User Interface. This can comprise of the static cache of your PWA and once cached offline, this can be displayed without needing to be fetched from the internet. That translates to instant, an app like loading of the UI elements as soon as the PWA is fired up.
- Once cached, the UI doesn’t need the network to be loaded.
- It is almost always encouraged to split your PWA into an app-shell with the application logic and the dynamically changing content, especially when your app has a navigation mechanism that stays the same over time.
- A website with no dynamic content can be considered entirely as a single app shell.
You can optionally choose to cache the recently loaded dynamic content loaded to populate the interface in the absence of a network connection or while waiting to fetch new data. We will be covering all caching strategies for PWAs in our upcoming articles soon.
Benefits of using an App Shell:
- A significant bump in Loading Speeds both perceived and actual, as the content cached is served directly on repeat visits without fetching.
- With offline cache for the UI elements and the last fetched dynamic content, you can emulate Native-App like interaction, complete with offline support.
- It helps create lite-versions of data-heavy native apps, saving both storage and data for the audience with lower-end devices and slow internet connections.
Now that we’ve told you all about an application shell, let’s see how to build one.
- Plan out the navigation UI content to separate into an offline-ready HTML. A clear separation ensures you have a minimal app shell that loads the UI elements for an app like functioning.
- Build an offline HTML page containing all these elements. This will be stored in the local cache along with the CSS and JavaScript necessary to run it offline, right on the first load.
○ HTML and CSS on this page decide the design of your UI.
○ JavaScript written in an external file handles the UI and navigation as well as retrieving new content from the website. - Store all the aforementioned elements (HTML, CSS and JavaScript files) in a local cache, preferably a separate one just for the app-shell upon ‘install’ event using your service worker.
In our upcoming article on the “caching assets“, we will brief the method to cache the app shell and on “fetching from cache and dynamic caching“, we will cover on how to retrieve this data from cache for the native app-like experience.