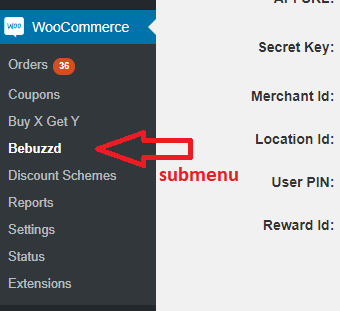
This tutorial will explain how to add submenu under WooCommerce menu in WordPress admin panel. For example, imagine that you are developing a plugin for WooCommerce – where you want to add submenu called “Bebuzzd” and link it to a custom settings page. Here’s how you can do that. Step 1: Create a new sub-menu item under WooCommerce Menu.
add_action('admin_menu', array($this, 'add_menu'));This hooks into the point where the menu bar on the admin panel starts loading and tells WordPress to execute the custom function add_menu . Step 2: Create sub-menu. Here, add_menu function creates the actual sub-menu under WooCommerce.
public function add_menu()
{
$this->page_id = add_submenu_page(
'woocommerce',
__('Bebuzzd', 'woocommerce-bebuzzd-digisparks'),
__('Bebuzzd', 'woocommerce-bebuzzd-digisparks'),
'manage_woocommerce',
'bebuzzd',
array($this, 'my_custom_submenu_page_callback')
);
}The add_submenu_page function is where we add the sub-menu “Bebuzzd” under WooCommerce. This function takes the below parameters:
- 1st parameter as the parent menu name which is “woocommerce“.
- The 2nd parameter as the plugin page title – “Bebuzzd”.
- The 3rd parameter determines the plugin menu name – “Bebuzzd”.
- The 4th parameter determines which users can see the option by limiting access to certain users with certain capabilities. The ‘manage_woocommerce‘ says that any user who manages WooCommerce can view this menu.
- The 5th parameter is the slug which is used to navigate to the plugin page – bebuzzd and
- The last parameter is the callback function – my_custom_submenu_page_callback. For e.g., I will be requiring a settings page, where all the plugin settings are stored.
public function my_custom_submenu_page_callback() {
require('settings.php');
}That’s it! You might want to read other articles related to WooCommerce.


Excellent piece of code, really simple and easy. Thank you!