I have been using WoodMart WooCommerce Theme for one of my client’s e-commerce websites. The theme had an option to create brand attributes and map products to respective brands. However, the brand attribute URLs were not SEO-friendly. For example, the default URL of one of the brands is – https://example.com/shop/?filtering=1&filter_brand=royal-canin. The URL contained arguments and my SEO team straight away suggested replacing it with SEO-friendly ones. They recommended having URLs like – https://example.com/brand/royal-canin and their suggestion made sense as well. So in this tutorial, I will tell you how to change brand attribute URLs to SEO-friendly URLs in WoodMart WooCommerce Theme.
How to Change brand attribute URLs to SEO-friendly URLs in WoodMart WooCommerce Theme?
To do that, copy the below code and place it in the functions.php file located in the child theme.
add_filter( 'woodmart_brands_link', function( $link, $brand ){
return get_term_link( $brand->term_id, $brand->taxonomy );
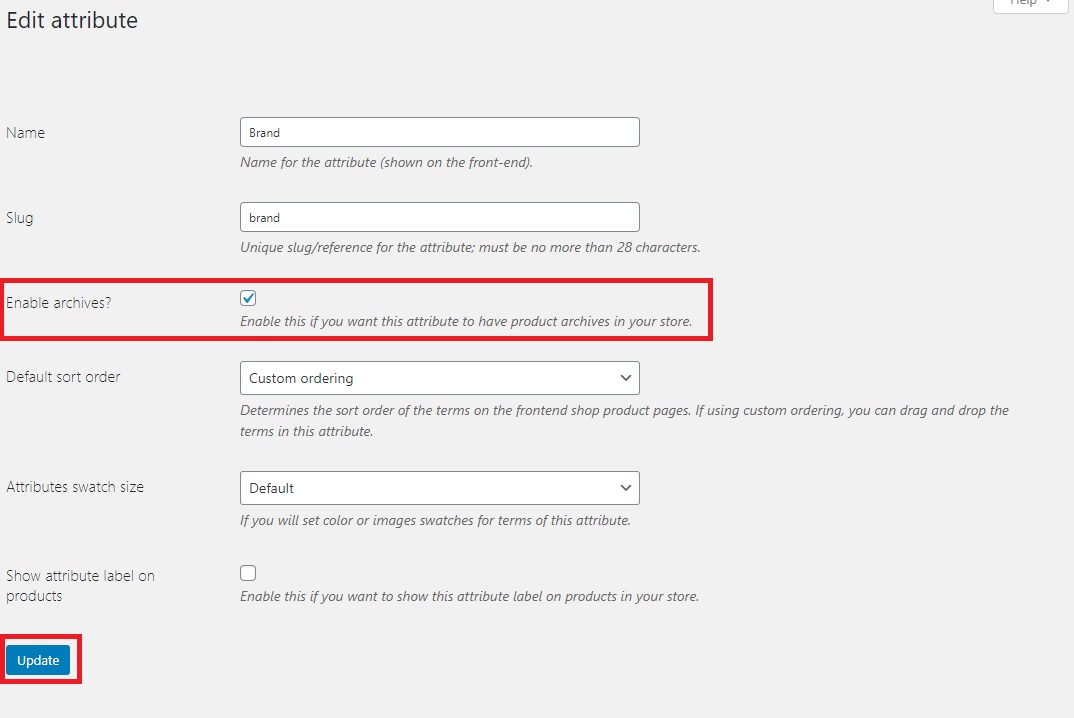
}, 10, 2 );Now go ahead and enable archives for the attributes. To do that, click on Products > Attributes and edit the attribute that you wish to enable archives (for example, Brand in my case). Select the Enable Archives checkbox and click on Update to save the attribute.
That’s it! Now all the brand attribute URLs will be changed to https://example.com/brand/royal-canin – which is more SEO friendly and can help search engines index the pages.