I have been searching for good plugin to display Facebook feed on my WordPress site. I tried Custom Facebook Feed plugin and it worked great. However, the free version of the plugin had few limitations – it does not support images, videos, events, statuses and like buttons in the feed. The pro version costs around $49 and my boss was not ready to buy one. So I had to find a way around to display image in custom Facebook feed plugin without using pro version. In this tutorial, I’ll explain how to achieve the same.
First of all you need to install the free version of Custom Facebook Feed plugin. Once done, check your page to see how the plugin displays your feed.
Note: I’m not explaining how to configure the plugin, because it’s simple to use. You may check the plugin’s settings page for more information. So I assume, you had already configured the plugin inputting Facebook page name, access token etc..
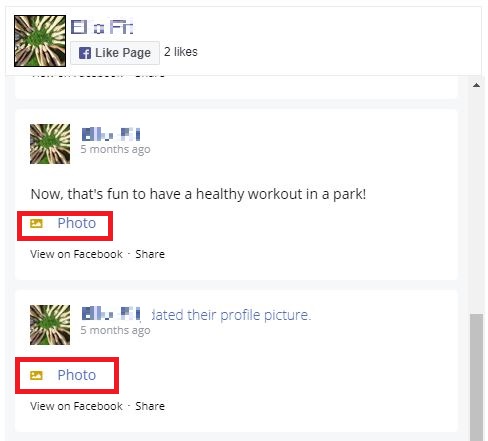
By default the free version of the plugin will just display a hyperlink to the image posted in your post as “Photo” linking to the corresponding post in Facebook. Below is the screenshot of the same.
Now follow the below steps to display image in Custom Facebook feed plugin.
Step 1: Go to the plugins directory
cd wp-content/plugins/custom-facebook-feed
Step 2: Open custom-facebook-feed.php and search for the line '//***CREATE THE POST HTML***//'
Step 3: Scroll down and look for the line //POST TEXT
Step 4: Copy and paste the below code above //POST TEXT
// IMAGE
if (!empty($news->object_id)) {
$object_id = $news->object_id;
$picture = 'https://graph.facebook.com/'.$object_id.'/picture?type=normal&width=500&height=500';
$cff_post_item .= '<img src="'.$picture.'" alt="" class="img-responsive" />';
}Note: You may want to adjust the width and height of the image.
Step 5: Save the file and exit.
Step 6: Refresh the page and you will see the plugin displaying the image attached to the Facebook post.
That’s it, you don’t need a pro version to display image in Custom Facebook Feed plugin.
Note: If you want to remove "Photo" hyperlink, then you need to comment it out as explained below.
Open custom-facebook-feed.php file and search for /* MEDIA LINK */ and look for the variable $cff_media_link that sets the anchor tag. Comment the line that checks for post type photo as shown below.
if( $cff_show_media_link && ($cff_post_type == 'photo' || $cff_post_type == 'video') ){
$cff_media_link .= '<p class="cff-media-link"><a href="'.$link.'" '.$target.' style="color: #'.$cff_posttext_link_color.';"><i style="padding-right: 5px;" class="fa fas fa-';
//if($cff_post_type == 'photo') $cff_media_link .= 'picture-o fa-image" aria-hidden="true"></i>'. $cff_translate_photo_text;
// if($cff_post_type == 'video') $cff_media_link .= 'file-video-o';
if($cff_post_type == 'video') $cff_media_link .= 'video-camera fa-video" aria-hidden="true"></i>'. $cff_translate_video_text;
$cff_media_link .= '</a></p>';
}



Hi! Which version of Custom Facebook Feed plugin did you use for this trick?
Custom Facebook Feed WordPress Plugin – https://wordpress.org/plugins/custom-facebook-feed/
Hi! Thank for reply, but I asked which specific version of plugin was used.
Yesterday I installed Custom Facebook Feed WordPress Plugin (Version:4.0.5), but this hack doesnot yet work.
Hi Julia, Sorry to read your comment wrongly.
The version I used was v2.14. Later I moved on to another plugin: https://wpembedfb.com/