I recently encountered a problem with anchor links while working on Divi builder for a client project. The issue is, Divi anchor links does not jump to the right section. For example, consider a link http://example.com/#gotohere, upon clicking, the page should scroll to the section ‘gotohere‘. Well, this works fine if the section (gotohere) and anchor link is on the same page, but does not if it were linked from a different page. Here’s the scenario in my client website.
Home page has different sections like, About us, Services, Gallery, Contact Us etc., Along with home page, there are few other pages too. I needed a common menu for Home page as well as other pages. On other pages (Apart from Home page), the link to ‘About us‘, should still take me to the home page and jump straight to the corresponding ‘About us ‘section.
To achieve this, Divi theme provides a very nice feature whereby you can use element’s ID as anchor links. You can provide CSS ID’s say “aboutus” for any of your Divi Builder components such as section, module etc., then accessing the link: http://example.com/#aboutus would straight away jump to the corresponding component.
However, I found out a problem with this. When accessed the linked from a different page, it would scroll a bit past the top of the target section/module.
After googling around, found a fix:
How to fix Divi Anchor links issue?
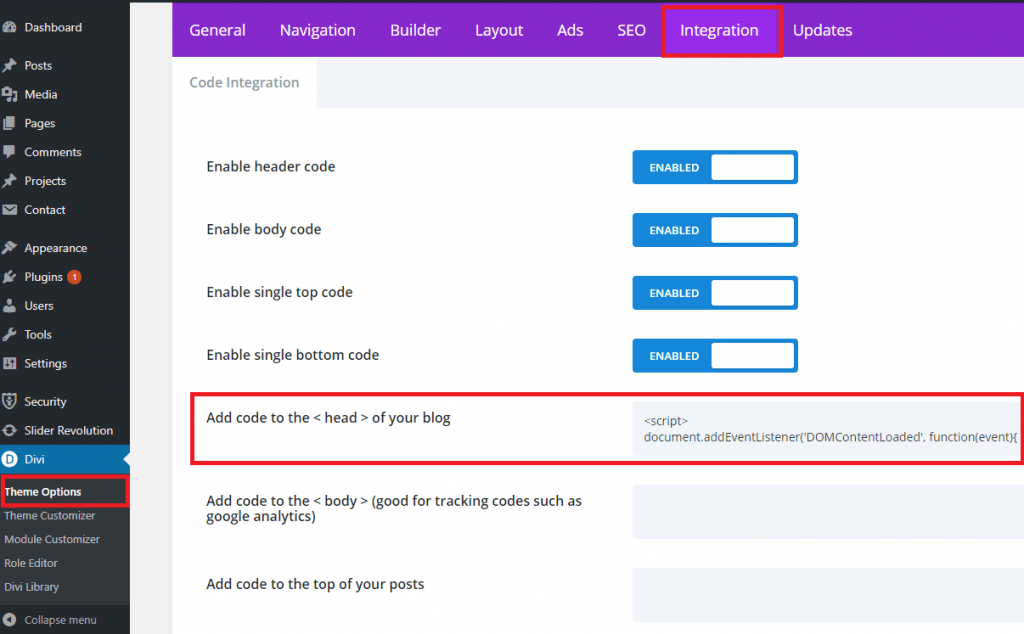
Navigate to Divi>Theme Options>Integration. Scroll to “Add code to the <head> of your blog“, and add the below JavaScript code.
<script>
document.addEventListener('DOMContentLoaded', function(event){
if (window.location.hash) {
// Start at top of page
window.scrollTo(0, 0);
// Prevent default scroll to anchor by hiding the target element
var db_hash_elem = document.getElementById(window.location.hash.substring(1));
window.db_location_hash_style = db_hash_elem.style.display;
db_hash_elem.style.display = 'none';
// After a short delay, display the element and scroll to it
jQuery(function($){
setTimeout(function(){
$(window.location.hash).css('display', window.db_location_hash_style);
et_pb_smooth_scroll($(window.location.hash), false, 800);
}, 700);
});
}
});
</script>That’s it!



Doesn’t work on v.4.14.8 with a fixed header.
Yeah, I second, that. I need help with this please.
Contacted Divi themselves and they provided this. you will need to alter the ‘headerHeight’ if you’re using a fixed header:
jQuery(function($) {
window.et_pb_smooth_scroll = function( $target, $top_section, speed, easing ) {
var $window_width = $( window ).width();
$menu_offset = -1;
var headerHeight = 230;
if ( $ (‘#wpadminbar’).length && $window_width <= 980 ) {
$menu_offset += $( '#wpadminbar' ).outerHeight() + headerHeight;
} else {
$menu_offset += headerHeight;
}
//fix sidenav scroll to top
if ( $top_section ) {
$scroll_position = 0;
} else {
$scroll_position = $target.offset().top – $menu_offset;
}
// set swing (animate's scrollTop default) as default value
if( typeof easing === 'undefined' ){
easing = 'swing';
}
$( 'html, body' ).animate( { scrollTop : $scroll_position }, speed, easing );
}
});
Thanks, months trying to fix this with other much simpler solutions but this code worked just fine.
Someone at divi helped me with this content:
1. add the following CSS to Custom CSS field
.fullwidth-menu:not(.fullwidth-menu-open) {
height: 80px !important;
min-height: 80px !important;
}
2. Add this in the Divi>Theme Options>Integratio
jQuery(function($) {
window.et_pb_smooth_scroll = function( $target, $top_section, speed, easing ) {
var $window_width = $( window ).width();
$menu_offset = -1;
var headerHeight = 80;
if ( $ (‘#wpadminbar’).length && $window_width <= 980 ) {
$menu_offset += $( '#wpadminbar' ).outerHeight() + headerHeight;
} else {
$menu_offset += headerHeight;
}
//fix sidenav scroll to top
if ( $top_section ) {
$scroll_position = 0;
} else {
$scroll_position = $target.offset().top – $menu_offset;
}
// set swing (animate's scrollTop default) as default value
if( typeof easing === 'undefined' ){
easing = 'swing';
}
$( 'html, body' ).animate( { scrollTop : $scroll_position }, speed, easing );
}
});
Doesn’t work with Divi 4.10.6
Tried this on my site on 8/6/21 and it doesnt work. Any other tips or updates. Do you have to edit the code. I do not want to pay $39 for Divi Booster for the fix. Divi should know this is a problem and offer an internal fix.
This doesn’t work on the latest version of Divi!
This doesn’t work anymore! Any other tips?
The solution feels a bit too hacky and 700ms timeout is fairly long for a smooth interaction. Thanks for the effort though…
Thank you SO MUCH! Worked like a charm. My links work fine at first, without this code. Then, all of a sudden, for some reason, they quit working. I tried everything and did a bunch or research until I came upon this brilliant piece of code. Much Appriciated!
This fixed my problem.
Thanks!
Thanks it works!
This was exactly what I was looking for. Thanks!!
OMG. You are a miracle-worker. Days/hours spent in vain trying to fix this. Thank you for being alive.
still doesnt work? what now?