I have used the Divi sliders in many of my projects. When you have more than one slider, you can actually enable to show arrows helping users to navigate to other sliders manually. But unfortunately, these arrows show up only when a mouse hovers over the slider, which hides the other sliders.
How to make the Divi Slider Arrows visible always
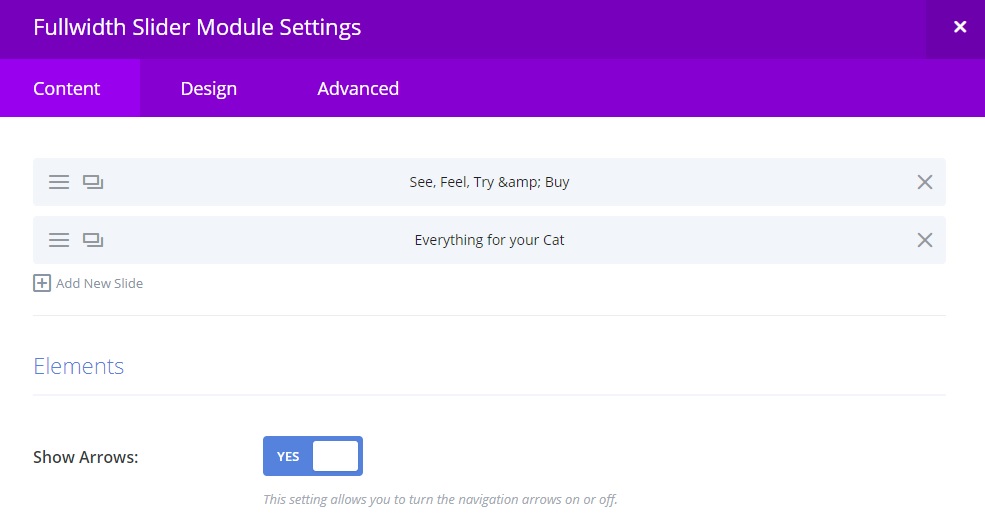
Step 1: Create the Sliders and enable the Show arrows as shown below:
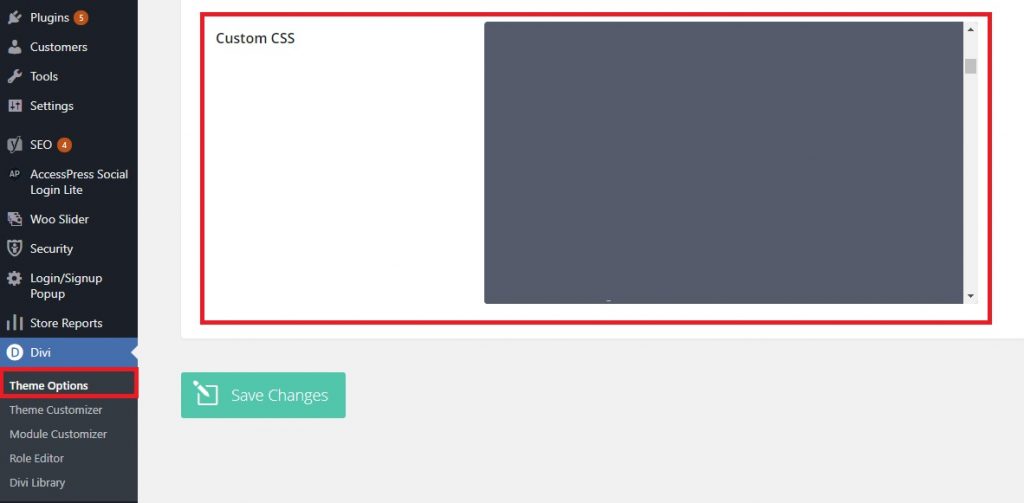
Step 2: Goto Divi Theme Options and navigate to Custom CSS field as shown below:
Step 3: Add the below CSS code in the Custom CSS field.
/* Show slider arrows always */
.et-pb-arrow-next {
opacity: 1;
right: 22px;
}
.et-pb-arrow-prev{
opacity: 1;
left: 22px;
}That’s It! Now the Arrows will always be visible on the Slider.




I searched for hours for this info before finding your site. Thank you!!
What is the CSS to change the arrow color?