If you ever want to create fullpage designs using Divi, then there are couple of ways – you can either you use Divi’s dot navigation and fullwidth sections or integrate fullPage.js with Divi. Well, this tutorial will explain how to integrate fullPage.js with Divi builder.
But why fullpage.js? Because fullpage allows you to create both horizontal and vertical scrolling websites. Also, it supports almost all modern browsers and even the older browsers such as IE6. More importanly, fullpage supports loads of extensions such as Parallax, animation effects, Drag and move etc…So integrating fullpage.js with Divi will allow you to exploit the power of both the fullpage.js and Divi.
So, how are we going to do that? Here’s our approach.
How to Integrate fullPage.js with Divi Page builder?
Create Divi child theme
Why Child theme? Because we don’t want to touch the actual Divi theme, instead we will create child theme and do all necessary customizations there.
Step 1: In order to create a Child theme for Divi, you need to have Divi theme installed and activated.
Step 2: Create a directory called “divi-child” under wp-content/themes/.
Step 3: Create style.css inside the child theme.
$ vim style.css
Copy and paste the below lines in style.css
/* Theme Name: Divi Child Theme URI: https://techglimpse.com Description: Digi Theme Author: Digisparks Infotech LLP Author URI: https://techglimpse.com Template: Divi Version: 1.0.0 */ /* FullPage */
Step 4: Create functions.php file inside Divi child theme.
The functions.php will let you enqueue parent theme’s style.css.
$ vim functions.php
Copy and paste the below code in functions.php file.
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );Step 5: Create thumbnail for the child theme. Well, it’s optional.
You may create an image of 1200px wide and 900px height and save it as screenshot.png inside the child theme folder.
Step 6: That’s it. Go to Appearance > Themes and activate the Divi Child theme.
Download fullPage.js files into Divi Child theme
Now we have Divi child theme created, let’s us download fullPage.js files.
Step 1: Go to fullPage.js and download the library.
Step 2: Unzip the downloaded file.
Step 3: Lookout for a folder called dist under the extracted folder.
$ ls fullPage.js-master/dist/ jquery.fullpage.css jquery.fullpage.min.css.map jquery.fullpage.extensions.min.js jquery.fullpage.min.js jquery.fullpage.js jquery.fullpage.min.js.map jquery.fullpage.min.css
Step 4: Create a sub directory called "fullpage" inside the Divi child theme.
$ mkdir fullpage
Step 5: Copy all the files under fullPage.js-master/dist/ into the fullpage sub-folder created inside the Divi child theme.
$ cp ~/fullPage.js-master/dist/* wp-content/themes/divi-child/fullpage/
$ cd wp-content/themes/divi-child/fullpage/
$ ls -l total 360 -rw-r--r-- 1 root root 285 Mar 27 13:50 fullpage-config.js -rw-r--r-- 1 root root 5072 Mar 27 13:47 jquery.fullpage.css -rw-r--r-- 1 root root 34192 Mar 27 13:47 jquery.fullpage.extensions.min.js -rw-r--r-- 1 root root 109234 Mar 27 16:08 jquery.fullpage.js -rw-r--r-- 1 root root 3732 Mar 27 13:47 jquery.fullpage.min.css -rw-r--r-- 1 root root 7499 Mar 27 13:47 jquery.fullpage.min.css.map -rw-r--r-- 1 root root 28466 Mar 27 13:47 jquery.fullpage.min.js -rw-r--r-- 1 root root 158515 Mar 27 13:47 jquery.fullpage.min.js.map
Create a custom page template
We have installed fullpage.js library into the Divi Child theme. Let’s us now create a custom page template. To do that, we will use the Divi’s standard page template and edit it to create a new page template.
Step 1: Copy the Divi’s standard page template (page.php) into the Divi child theme.
$ cp ../Divi/page.php page.php
Step 2: Rename page.php inside the Divi child theme as ‘page_template-fullpage.php‘
$ mv page.php page_template-fullpage.php
Step 3: Edit page_template-fullpage.php
$ vim page_template-fullpage.php
Step 4: Lookout for the first line – that’s PHP opening tag (<?php) and insert the below line after that.
/* Template Name: FullPage Scroll */
So, the code will look as shown below:
<?php /* Template Name: FullPage Scroll */
Step 5: Lookout for the line containing:
<div class="entry-content">
And insert the below line after that.
<div id="fullpage" class="fullpage">
Step 6: Lookout for the closing div tag of entry-content – such as below:
</div> <!-- .entry-content -->
And insert the below line just above that.
</div> <!-- .fullpage -->
So basically we have created a nested div "fullpage" inside "entry-content" div.
Create a JavaScript file to call fullPage.js
Step 1: Create a new JavaScript file as 'fullpage-config.js' inside wp-content/themes/divi-child/fullpage folder.
Step 2: Copy and paste the below code in fullpage-config.js
(function($){
$(document).ready(function() {
if ($("body").hasClass("page-template-page_template-fullpage")) {
$('#fullpage').fullpage({
navigation: true,
navigationPosition: 'right'
});
}
});
})(jQuery);Step 4: Let’s us enqueue fullPage.js JavaScripts and CSS files
$ vim wp-content/themes/divi-child/functions.php
Copy and paste the below code in functions.php inside Divi child theme.
function enqueue_fullpage_files() {
wp_enqueue_style( 'fullpage-css', get_stylesheet_directory_uri() . '/fullpage/jquery.fullpage.min.css' );
wp_enqueue_script( 'fullpage', get_stylesheet_directory_uri() . '/fullpage/jquery.fullpage.min.js', array( 'jquery' ), '1.0.0', true );
wp_enqueue_script( 'fullpage-config', get_stylesheet_directory_uri() . '/fullpage/fullpage-config.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_fullpage_files' );Step 5: Let’s add some styles to style.css file inside Divi child theme. To do that, we need to borrow CSS code (which includes some fixes to address problems in certain browsers) from TRG Web Designs.
/* FullPage */
.page-template-page_template-fullpage.et_fixed_nav.et_show_nav #page-container {
position: relative;
}
.page-template-page_template-fullpage #et-main-area {
padding-top: 0;
}
.page-template-page_template-fullpage #fullpage {
position: absolute !important;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.page-template-page_template-fullpage .et_pb_section.section {
height: 100vh;
padding-top: 0 !important;
}
/* Adjust Section Sizes for Header and Footer */
.page-template-page_template-fullpage .fp-tableCell {
padding-top: 136px;
padding-bottom: 55px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-flow: column nowrap;
flex-flow: column nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
@media all and (max-width: 981px) {
.page-template-page_template-fullpage .fp-tableCell {
padding-top: 80px;
padding-bottom: 70px;
}
}
.page-template-page_template-fullpage .et_pb_section {
padding-top: 0 !important;
}
/* Footer Adjustments */
.page-template-page_template-fullpage #main-footer {
position: fixed;
width: 100%;
bottom: 0;
}
@media all and (max-width: 980px) {
.page-template-page_template-fullpage #footer-info,
.page-template-page_template-fullpage .et-social-icons {
display: none;
}
#footer-bottom {
padding: 10px 0;
}
}
/* Fix for Chrome-specific misalignment problem */
.page-template-page_template-fullpage article {
height: -webkit-fill-available;
}Create a page with “FullPage Scroll” template
Step 1: Go to Pages > Add New and create a new page.
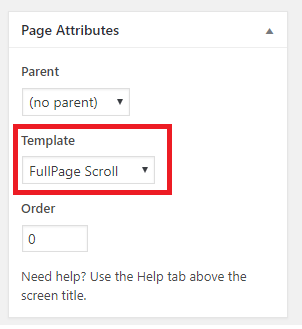
Step 2: Remember to choose the template "FullPage Scroll" from the "Page Attributes" meta box located on the right side of the WP editor.
Step 3: Add Divi Sections and assign "section" as CSS Class. To do that, click on the module settings icon > Advanced and add "section" in CSS Class field.
Step 4: Publish the page and view the page to see each section taking up full page and scroll the mouse wheel to jump to the next section.
That’s it! You have successfully integrated fullPage.js with Divi page builder. Cool isn’t? Let me know your comments.
Wait! Divi animations are not working after integrating fullPage.js. I tried to fix the issue, but couldn’t. If someone knows the answer, please let me know in the comment section. Well, that’s the reason I have to use Divi’s default dot navigation and full width sections, but the limitation is – you cannot have horizontal dot navigation.



I love this guide, but I can not get it working on Chrome desktop browser without misalignment.
Entry:
height: -webkit-fill-available;
in style.css doesn’t seem to help.
I tried adding:
scroll-snap-type: both mandatory;
scroll-snap-align: start;
but it didn’t help.
Wonderful guide!, worked perfectly but the functions.php edits in which you have to add this code:
wp_enqueue_style( ‘fullpage-css’, get_stylesheet_directory_uri() . ‘/fullpage/fullpage.min.css’ );
wp_enqueue_script( ‘fullpage’, get_stylesheet_directory_uri() . ‘/fullpage/fullpage.min.js’, array( ‘jquery’ ), ‘1.0.0’, true );
wp_enqueue_script( ‘fullpage-config’, get_stylesheet_directory_uri() . ‘/fullpage/fullpage-config.js’, array( ‘jquery’ ), ‘1.0.0’, true );
Anyway wonderful step by step guide on how to integrate fullpage.js in wordpress.
PS: full page is loading the footer of my website over the the content, so I deleted the get_footer() function of the template and now works like a charm
Hey,
I think I found a solution for Divi animations not working alongside fullpage js. you just need to add this on your fullpage js initialization.
$(‘#fullpage’).fullpage({
navigation: true,
navigationPosition: ‘right’,
keyboardScrolling: true, /** ADD THIS **/
scrollBar: true /** ADD THIS **/
});
The reason behind this is I think divi uses the .et_animation & .et_had_animation and this triggers when a scrollbar is present.
Thanks for creating this tutorial! I managed to make it work for my personal site.
i tried multiple times but it did’t work
I tried this 3 times. Followed each step to my capability. But does not want to work.
Not working Uncaught TypeError: $(…).fullpage is not a function
jQuery(function($) {
if ($(“body”).hasClass(“page-template-page_template-fullpage”)) {
$(‘#fullpage’).fullpage({
navigation: true,
navigationPosition: ‘right’
});
}
});
Angel, You need to download fullpage.js library and include it in your code. Follow step 1 under download fullpage.js.
Everything works perfectly, but the full page sections do not ‘jump’ to the next section upon a mouse scroll. Any thoughts on what may need tweaked?
Thanks!
Ben
The same, if i do scroll its not working
i am also facing the same problem
not working
If your scroll don’t work check, if filenames that you enqueue in functions.php are the same, as the name of the files you put in fullpage folder. In the article author links to “jquery.fullpage.min.js” and “jquery.fullpage.min.css”, but if you download fullPage.js right now you don’t have these files in “dist” folder. You have “fullpage.min.js” and “fullpage.min.css” and you must change this in functions.php