We have already discussed the various features of PWA which make them the future of web development. But have you ever wondered what is responsible for all these features that the web apps provide? It’s the SERVICE WORKERS.
The service workers are the beating hearts of the progressive web applications, which take care of all the functionalities such as caching data, loading offline content, automatic updates, background sync and push notifications.
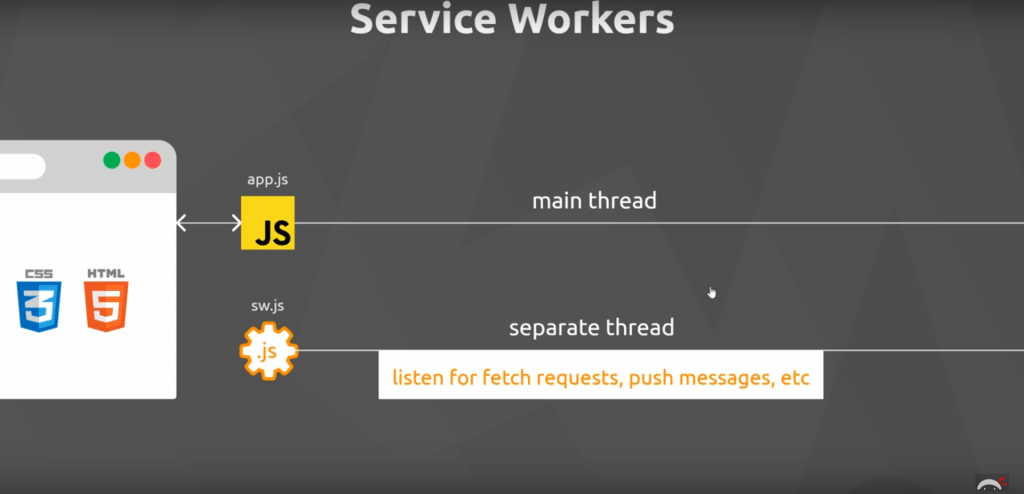
A service worker is a better version of a web worker, which can be accessed by many main threads at the same time. It is an object written in JavaScript, not linked to the DOM of your website and runs on a separate thread from the browser UI.
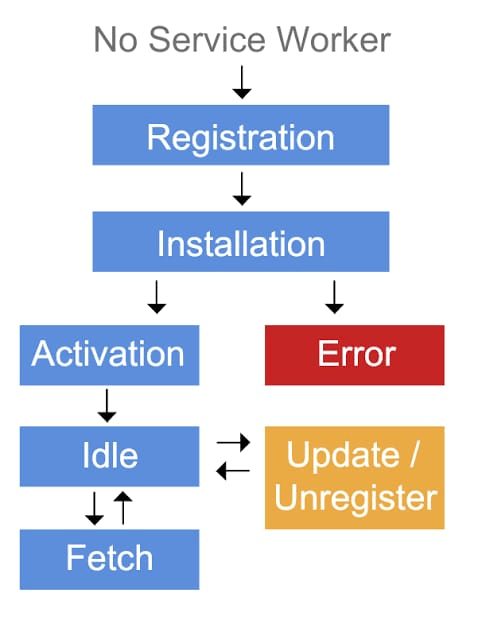
The life cycle of a service worker includes 3 main events
- Registration
- Installation
- Activation

The registration event registers the service worker to our browser through one of the javascript files of our app. This will enable the browser to start the installation in the background. During the installation step, static and dynamic caching of assets should be taken care of. This is followed by the activation step which is a great opportunity for handling the management of old caches. After the activation step, the service worker controls all the pages that fall under its scope.
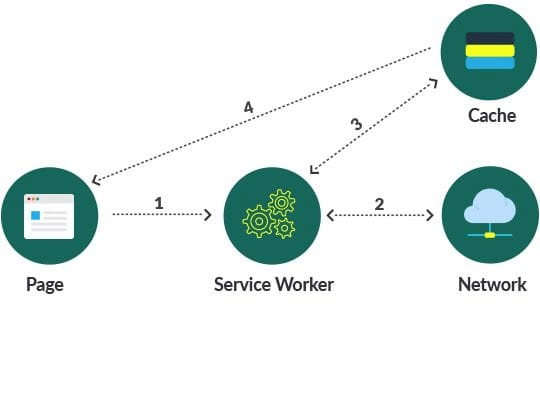
Working of a service worker
Once a service worker is registered, some of the files are cached offline during the installation event. Usually, in the absence of a service worker, when the app sends a fetch request from the browser, the server sends the requested resource back to the browser. But in the presence of a service worker, it acts as a proxy between our app and the server. All the network requests coming from the main thread goes through it. The service worker, after listening to the fetch request, can either intercept it and return the requested files from the cached data, or modify the request, or stop the request and return a custom response. Hence service worker acts like man-in-the-middle who has authority to transform network request and response.

Creating a Service Worker
Make sure to launch your website on HTTPS because that is a prime requirement to access service workers. Services like letsencrypt let you procure SSL certificates for free to install on your server.
Create an empty service-worker.js file in the root directory of your application to provide a global scope so that it can access all the other files in the directory
Registering a Service Worker
The service worker has to be registered from one of the javascript files that is linked to all the HTML files of your app. The first step is to check if the browser supports service workers, for which we use the “service worker” property of the navigator object in javascript which contains browser information. If the browser does support, we register service-worker.js using the .register method which returns a promise.
//app.js
if(‘serviceWorker’ in navigator){
navigator.serviceWorker.register(‘/service-worker.js’)
.then((reg)=>console.log(‘service worker registered’,reg))
.catch((err)=>console.log(‘service worker not registered’,err);
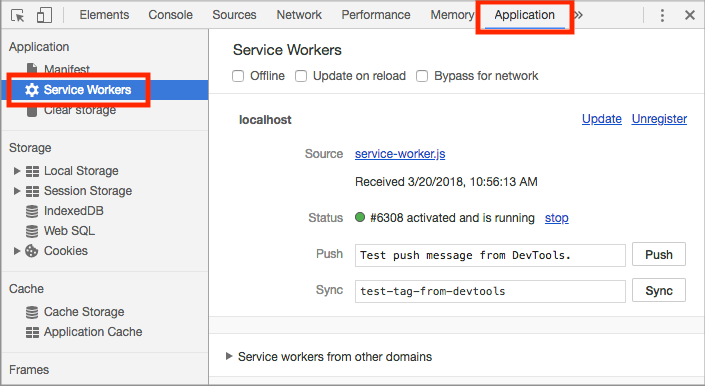
}To check if it’s registered, inspect your web page and navigate to application->service workers. You will see that your service worker file is registered, activated and running.
You can find the installation and activation of service workers.