We had covered until the registration of a service worker in our earlier article PWA Essentials: Introduction to Service Workers. The next events in the service worker life cycle are the INSTALL and ACTIVATE events. We shall see the Service Workers Installation and activation in this article.
Installation and Activation of Service Workers
The Install event begins automatically when the service worker is registered. The browsers emits and install events while the service worker is being installed. All we have to do is listen to this event from within the service worker file. Similarly, we can listen to the activate event as well. To do that, we’ll just add this small piece of code containing event listeners within the service-worker.js file.
self.addEventListener('install', evt=> {
console.log(‘service worker has been installed’);
});
self.addEventListener('activate', evt=> {
console.log(‘service worker has been activated);
});Now you can see a message on your console confirming the installation and activation.
The Install and Activate events occur only once when the service worker is being registered for the very first time and not every time you reload. However, the browser automatically re-registers and re-installs the service worker whenever there is a change in the service worker file. But it doesn’t re-activate the new service worker and replace the old one with it because the older version is what loaded with the app and it’s already activated and running.
How to activate a service worker automatically
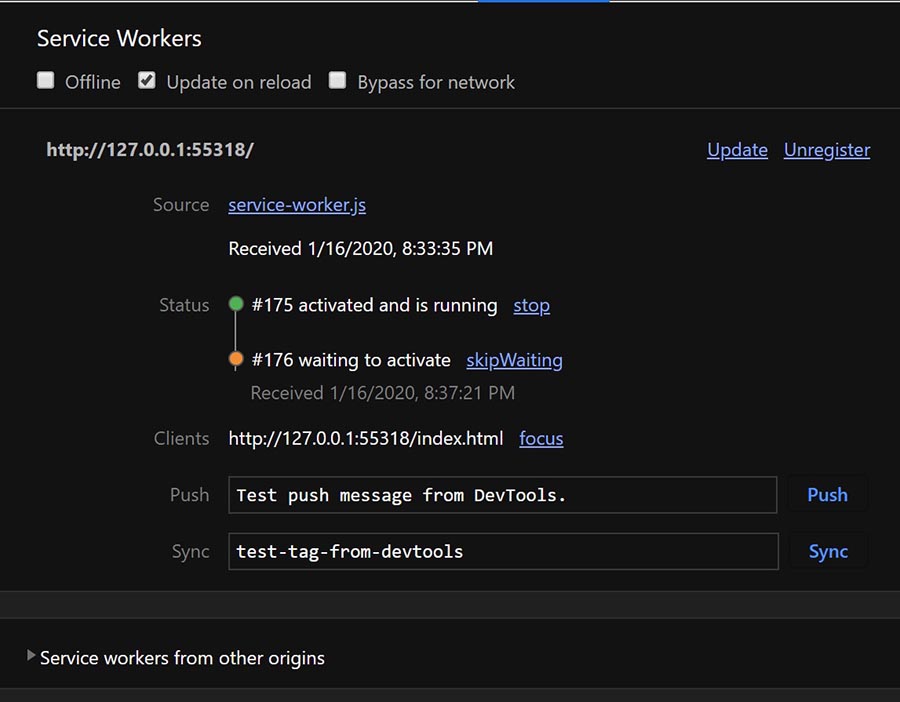
On the application tab, we see that the new service worker is waiting to activate. So in order to activate it automatically, simply select the update on reload option. This changes the lifecycle to be a developer-friendly. Each navigation will:
- Refetch the service worker.
- Install it as a new version, meaning your install event runs and your caches update.
- Skip the waiting phase so the new service worker activates.
- Navigate the page.
This means you’ll get your updates on each navigation (including refresh) without having to reload twice or close the tab.
Another option is to add self.skipwaiting() function within your install code snippet.
self.addEventListener('install', evt=> {
self.skipwaiting();
console.log(‘service worker has been installed’);
});