When working with an eCommerce platform for a client, the client came up with the request of snow falling effect on the slider in HomePage to showcase the stores Christmas celebrations.
Started to look out for solutions on how best and easy we can implement the same with less time being taken for implementation. Thanks to Carlos Escalera for providing such a wonderful snow effect solution.
How to Integrate Snow Falling effect on a HomePage Slider in Divi
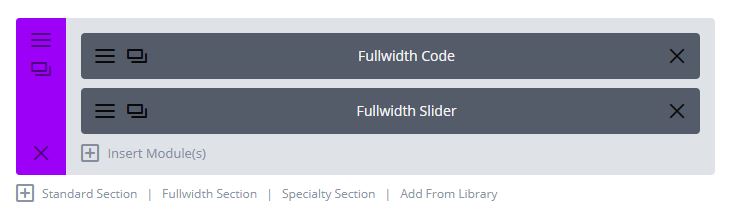
Step1: Create a Fullwidth section and Fullwidth Slider
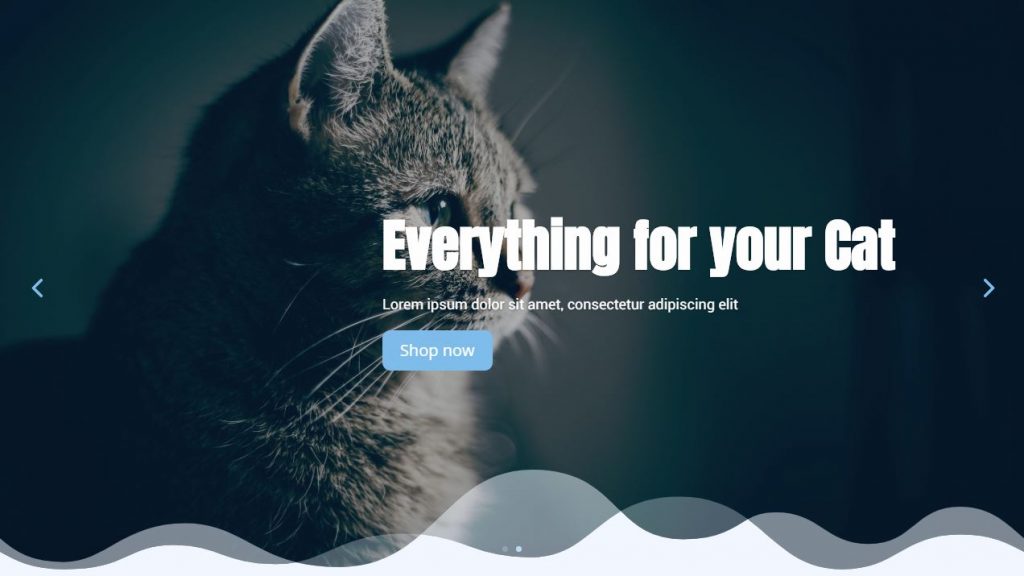
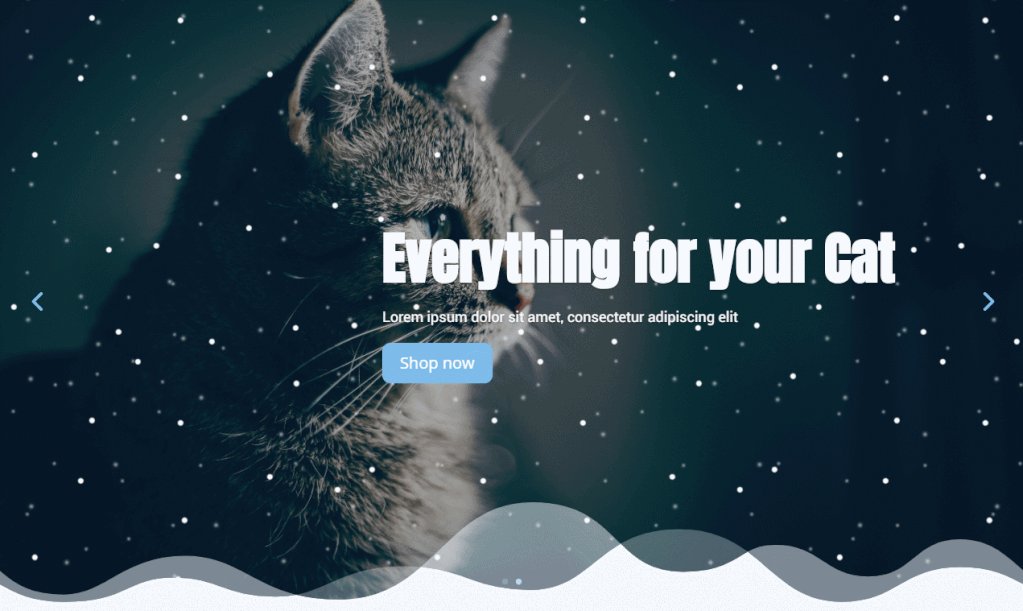
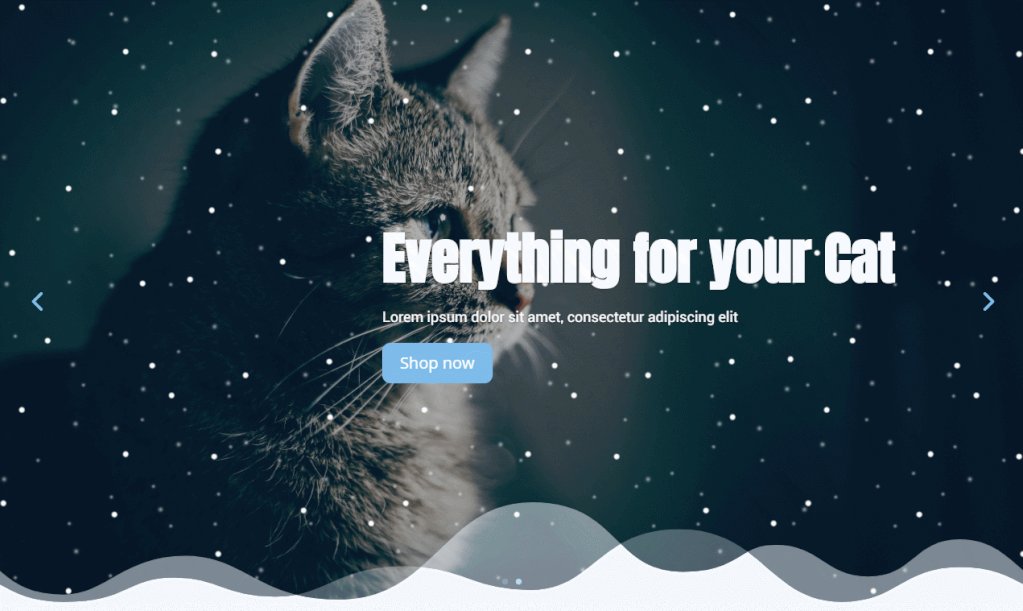
Firstly create a Fullwidth section and add a fullwidth slider, with images, titles, sub-titles and the buttons as shown below:
Note: With a small trick, converted the slider into a full-page slider with a cloud-like divider at the bottom.
Step 2: Add a Fullwidth Code to introduce the Snow falling effect.
The Fullwidth code contains the code below:
<div class="snow"> </div>
Add the below CSS into the theme-options custom CSS file:
.snow{
background-image:
url(https://i.imgur.com/uYjnk8N.png),
url(https://i.imgur.com/iAGD6MA.png),
url(https://i.imgur.com/hIJDjbg.png);
animation: snow 30s linear infinite;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px}
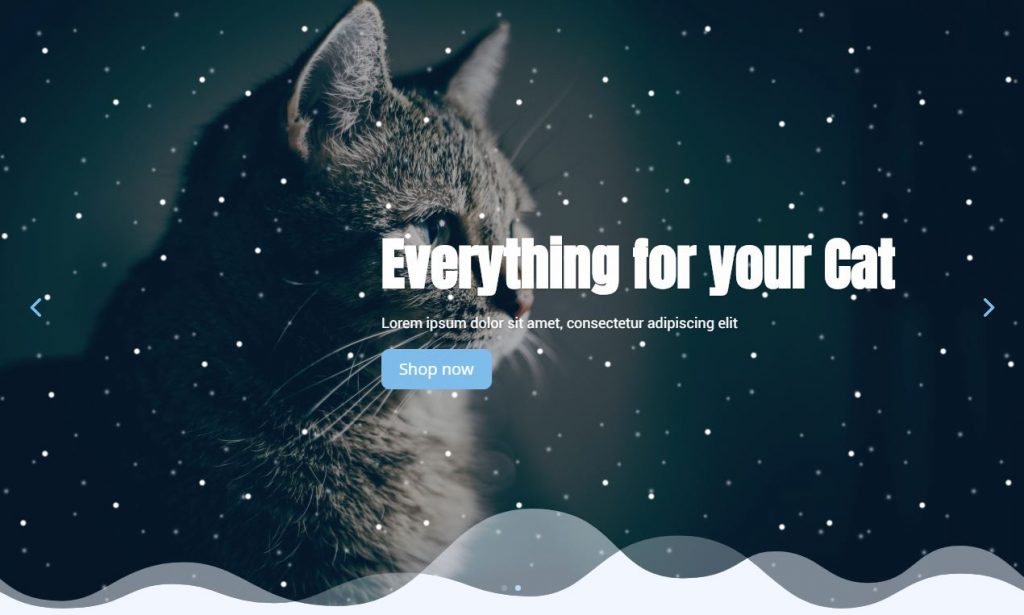
}Voila! I got the desired snow falling effect on my HomePage slider. So easy!
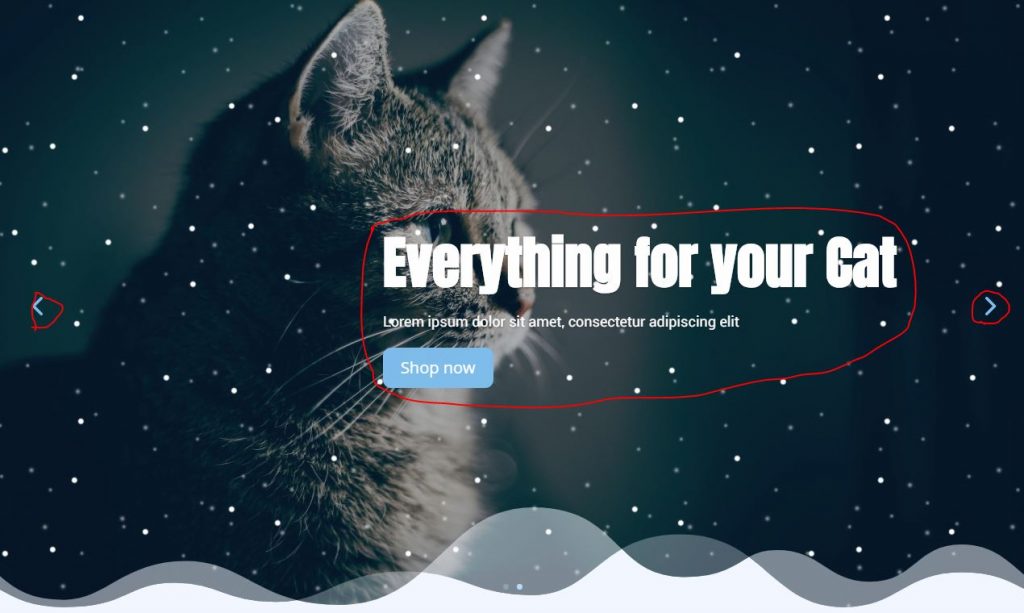
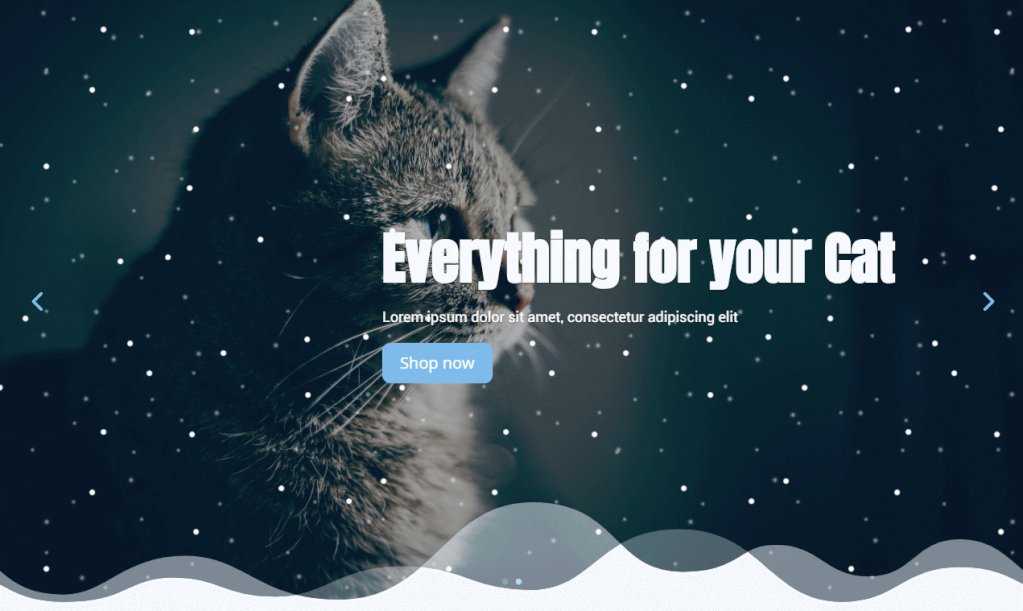
But later realized a lot of issues! Below are the issues (please observe the image below):
- The Title and the buttons (left and right arrows, shop now) were behind the snow falling effect, that makes the button not clickable 🙁
- When scrolled, the snow effect was on top of everything, even the header!
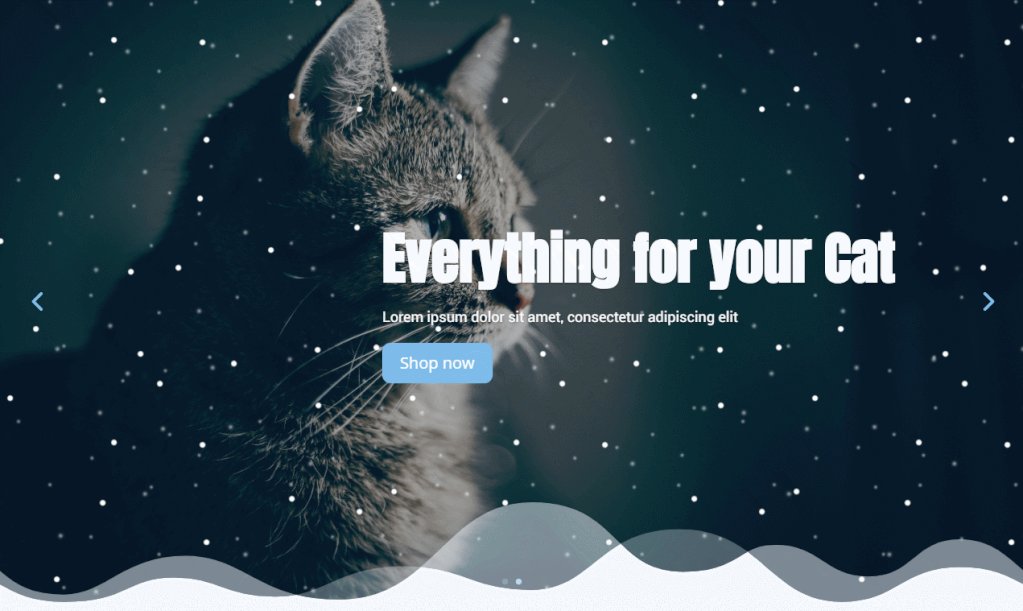
Solution: Perfect Snow Falling effect on Divi Slider
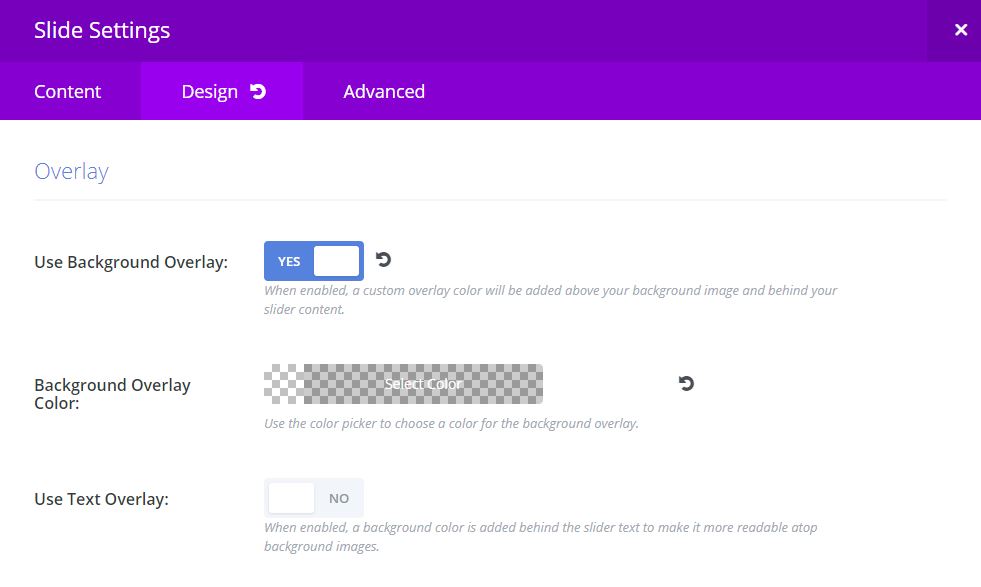
Instead of adding one more layer ie., Fullwidth Code module, Enable the Background Overlay for the slider and make the background overlay as the snow falling effect by adding the corresponding CSS code for the overlay section.
Note: The background overlay has to be enabled for all the sliders in the section.
The corresponding CSS code for the overlay section creating snow falling effect on the slider
.et_fullscreen_slider .et_pb_slide_overlay_container {
width:100%;
height:850px;
position:absolute;
background-color: transparent;
background-image: url(https://i.imgur.com/uYjnk8N.png), url(https://i.imgur.com/iAGD6MA.png), url(https://i.imgur.com/hIJDjbg.png);
animation: snow 30s linear infinite;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px}
}Perfect! This makes my desirable Snow falling effect suiting all the conditions.