If you are using WooCommerce plugin, then you might have noticed order review table being updated after filling out the billing address in the checkout page. If you are looking for a code that updates order review table on state change, then you have landed on the right page.
The following are the behaviors, I observed in checkout page.
- The update_checkout will not trigger until and unless the entire checkout billing form is filled. Checkout page updates order review table only when ALL required address fields are filled out to save on requests. When the address is completed, it will automatically trigger update_checkout. This is by design.
- Any change made in the ‘required’ fields compulsorily triggers update_checkout. But the last field of the form will not trigger update_checkout, even if it’s a compulsory (required) field.
- Upon change in state select field, WooCommerce seems to trigger update_checkout, but that was not actually updating the order review table (read below for more explanation)
Well, I was troubled with the last case – On state change, WooCommerce seems to trigger update_checkout (I mean, that’s what the ajax loader indicates), but that was not actually updating the order review.
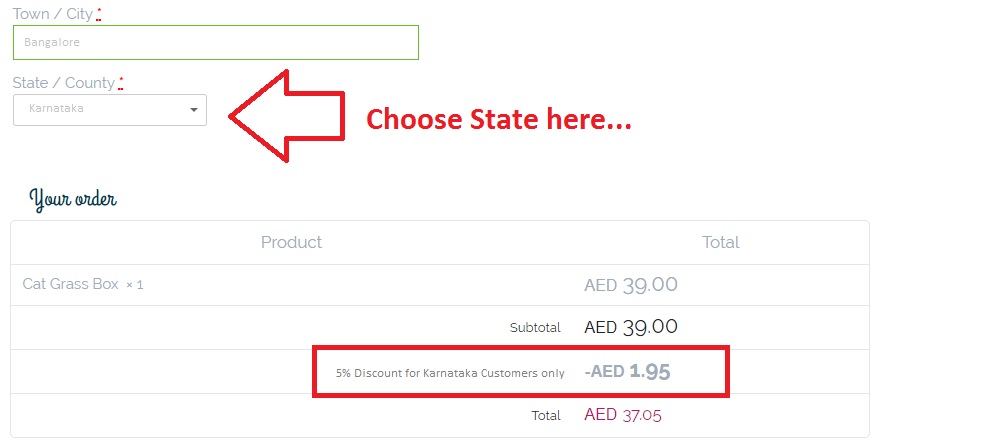
For example, I have written a code that provides 5% discount to customers from a specific state (say “Karnataka“) and rest of the country gets no discount. So during the checkout, when the customer selects state “Karanataka“, the order review table should be updated with 5% discount. By default, whenever user changes the state, WooCommerce updates order review automatically via Ajax (I mean, update_checkout was triggered). But, the updated order review table was not displaying the “5% discount”. At the same time, I also noticed a strange behavior – after changing the state, if the user makes any change in the required fields, then WooCommerce triggers update_checkout and updates the order review table with 5% discount.
Do you understand the issue? Probably the below image should give an idea.
Solution:
Here’s the select field displayed on the checkout page.
<select name="billing_state" id="billing_state" class="state_select" data-placeholder="" autocomplete="address-level1">
To fix the issue, I need to trigger update_checkout whenever the state is changed. To do that, let’s listen for change event on class ‘state_select‘ as shown below:
jQuery('.state_select').change(function(e, params){
update_order_review_table(jQuery(this).val(),jQuery('#billing_country').val());
});The above code calls update_order_review_table function whenever there’s a change in state select field. So, the idea is to update the order review table by triggering update_checkout in our custom function.
$('body').trigger('update_checkout');Here’s a complete code hooked in wp_footer. This will allow you to update order review on state change in WooCommerce checkout page.
function custom_updater ()
{
if ( is_checkout() )
{
wp_enqueue_script( 'jquery' );
?>
jQuery(document).ready( function (e)
{
var $ = jQuery;
if ( typeof wc_checkout_params === 'undefined' )
return false;
var updateTimer,dirtyInput = false,xhr;
function update_order_review_table(billingstate,billingcountry)
{
if ( xhr ) xhr.abort();
$( '#order_methods, #order_review' ).block({ message: null, overlayCSS: { background: '#fff url(' + wc_checkout_params.ajax_loader_url + ') no-repeat center', backgroundSize:'16px 16px', opacity: 0.6 } });
var data = {
action: 'woocommerce_update_order_review',
security: wc_checkout_params.update_order_review_nonce,
billing_state: billingstate,
billing_country : billingcountry,
post_data: $( 'form.checkout' ).serialize()
};
xhr = $.ajax({
type: 'POST',
url: wc_checkout_params.ajax_url,
data: data,
success: function( response ) {
var order_output = $(response);
$( '#order_review' ).html( response['fragments']['.woocommerce-checkout-review-order-table']+response['fragments']['.woocommerce-checkout-payment']);
$('body').trigger('update_checkout');
},
error: function(code){
console.log('ERROR');
}
});
}
jQuery('.state_select').change(function(e, params){
update_order_review_table(jQuery(this).val(),jQuery('#billing_country').val());
});
});
}
add_action( 'wp_footer', 'custom_updater', 50 );



Thanks for solution. My case was slightly different. For some reason the shipping cost wasn’t calculating when the postcode was updated. I added the following code and it fixed it:
$(‘#billing_postcode, #shipping_postcode’).on(‘change’, function(){
$(‘body’).trigger(‘update_checkout’);
});
Hi, can this code be used today with the current version of wordpress?
And where can I put this code, in function.php of the child theme?
I would appreciate your answer.
I used this code, but replaced the fields with mine. Works, the answer is obtained without errors, not reloads: false and nothing is updated.