Have you ever opened a website and then felt the NEED for all the features of its mobile app, but they want you to download their application for that, (like Zomato and Quora!)? But you don’t want to install an app just for that, right? Maybe because you don’t want to use the app very often, maybe because you’re running low on space… maybe something else. Whatever your reason might be, we all have been in the place at some point of time or the other where we prefer using the web page over an app but they just want to push the app to us.
But what if you run a website, and you want to push all the application-functionality to your users but they prefer to insist on not installing an app, like we all do at times? We have good news for you.
The solution to such problems is a Progressive Web Application (PWA). PWAs are basically websites that provide a mobile app-like behavior, which can be installed on to your home screen with very less efforts.
9 Reasons why Progressive Web App should be preferred over native mobile apps
Easy to Install
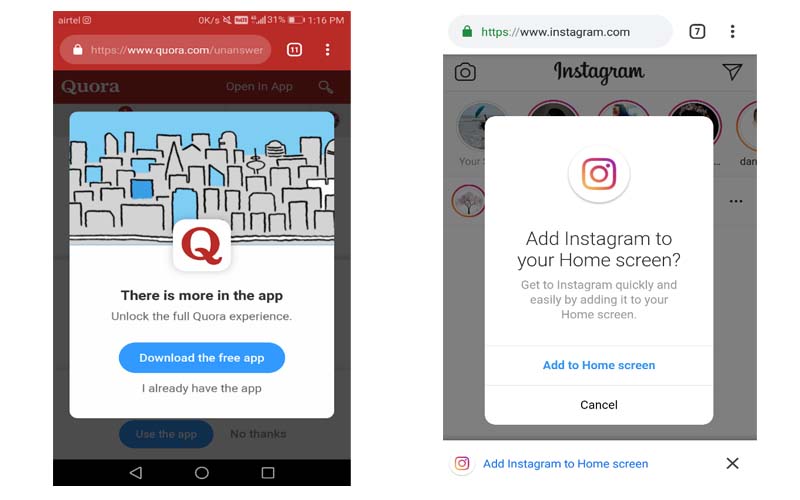
In order to install a native app, you need to search for it on the app store, scroll through the dozens of apps that show up, find the one you are looking for, check how much of your precious storage will it eat up, and if you’re okay with all these, hit install and wait for it to download and show up in the app drawer. A Progressive Web App, however can be installed right from your favorite website while you’re browsing through it either via an install prompt that shows up on the site or just by tapping the Add to Home Screen button. Yes! It’s as simple as adding a bookmark.

Needs less storage
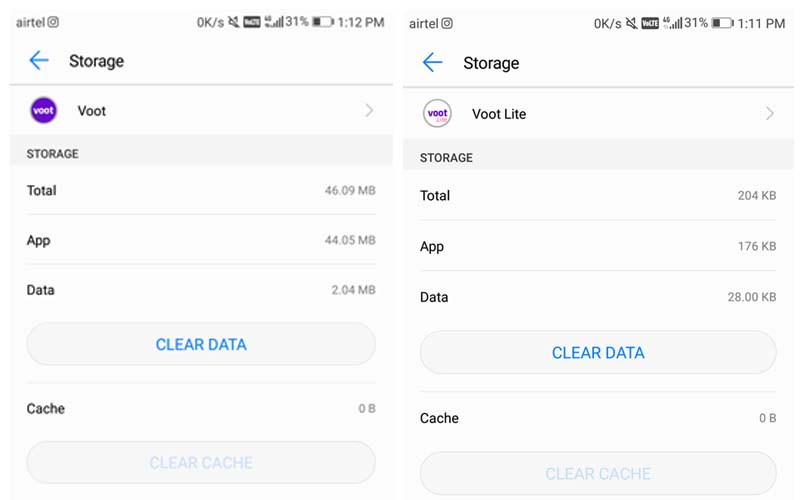
Given how a PWA is so easy to install (yes, as easy as adding a bookmark) what if it were to store only as much data on your device as a website would cache? Well that’s what it actually does! While native apps use up hundreds of megabytes on your device, you will not find a PWA in most cases storing more than 20-30 MB’s of data (and it keeps getting surprisingly smaller for simpler apps).
For the modern day Power-user who finds the average 64 GB internal storage on a phone painstakingly low, this is a boon. All the more reasons to push PWA onto your site, right? Wait till you read the rest of the article.

Supports cross platform
By now, you would obviously have concluded that PWAs are basically websites tweaked so much that they behave like standalone applications. That’s right, and what comes with that is that a PWA inherits all the goodness and CSS-magic that a website can ever get. This means that you can make a PWA responsive (that’s a mandatory by the way) which essentially makes them automatically adjust and adapt to any screen size, whether it is a desktop, a laptop, a tablet, or a mobile phone.
Most browsers today support PWAs, and those who don’t are on the verge of doing the same. So you have nothing to worry about compatibility, even cross platform!
Easy to Build
In-arguably, it is easier to build a website than it is to build a mobile app. Let’s face it, one needs to write code for each platform they need to launch the app for, if that weren’t exhaustive enough, debugging and maintenance have a world of pain of their own. Converting a simple website or a web app into a progressive web application is easier than it sounds like. You just need to add a manifest file, a service worker and enable some caching strategies and push notifications, and your website is ready to be installed as a PWA, instantly. HTML, CSS and JavaScript is all that goes into making a simple PWA.
Moreover no more waiting for play store or app store approval for your application to become available for download. Whoever can visit your website, can install the app. Sharing the app, gets simplified to just sharing the URL to your website! This also proves to be a major cost-efficient approach at building your applications.
Updates automatically
For one, let’s begin with the efforts involved in rolling out updates to the versions for your native-app on all the platforms you’ve released it on. This simply doesn’t exist in case of PWAs. Once you edit the code on the site, every device that has the PWA installed will implicitly download the updates, and installs them at the right time without disturbing the user (Different browsers and Operating Systems have different ways for this decision). Automatic Updates – especially lightweight ones – is a very efficient way to patch bugs, glitches and push critical security updates as it needs no user intervention.
Add the fact that you just have to write ONE update (remember we have cross-platform compatibility?) and now you have all the reasons to want to turn your website Progressive! Or do you? No. There’s still a lot of good stuff left.
Offline usage
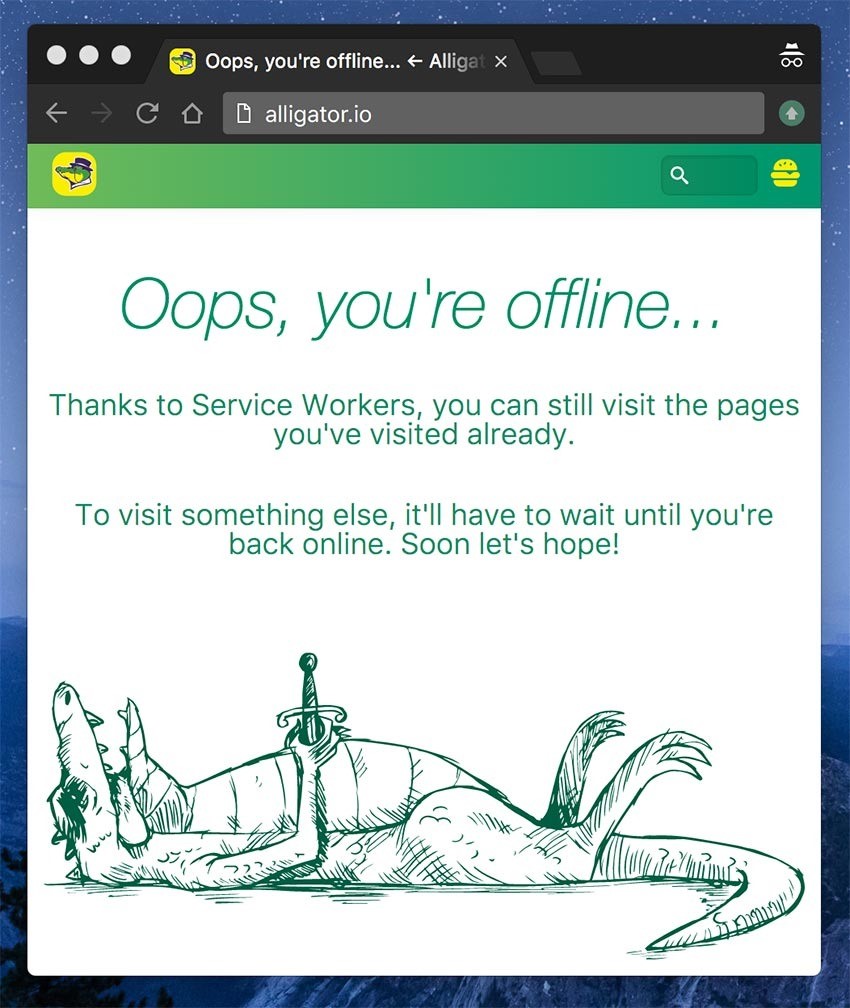
Okay but a website resides on the internet, right? So a website that’s made to behave like an app should do the same, right? Not actually. PWAs have an array of excellent caching strategies suited for a variety of needs, which take your web app one step further towards behaving like a native-app. Yes, we get functionality in our app even in times of bad or no network connection.
We use Service Workers, a JavaScript implementation that works outside the DOM of the web page for most of the functionality that a PWA has to offer, including caching. It brilliantly handles the responsibility of caching and fetching data effectively.
All the caching strategies will be discussed extensively as a part of this How-to series later.

SEO Benefits
It’s very evident that in today’s world, a search engine is the most important piece of facility we have in order to find what we want on the digital realm. However, native apps have a slight disadvantage here. Your appstore/playstore isn’t indexed in the form of websites, in other words…You cannot apply the tools of Search Engine Optimization to native apps. But given PWAs are built just like websites, they enjoy all the advantages that SEO can provide to a regular web page thus taking your consumer reach up a notch.
Push Notifications
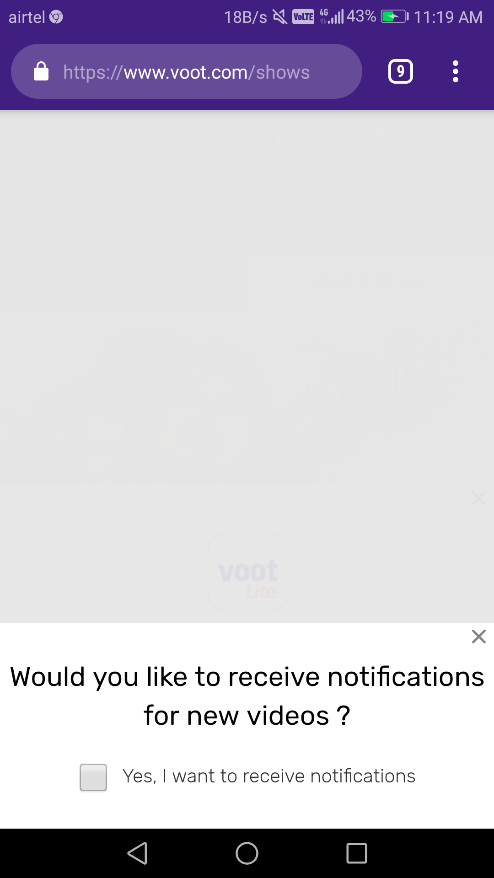
Push Notifications nearly complete the transformation of your website’s behavior as a native-app, because it does what a website doesn’t usually do. A separate process runs on a thread that isn’t related to your website’s DOM and it stays there in the background waiting to receive and respond to push notifications. What’s another upside to this? You have to write bare minimal implementation for this, as we already have the Notification API and the Web-push API that do most of the functionality increasing the ease for you. And what’s even better is that all this, still works on any device, so you can get push notifications on Desktop, Mac, iPhone or your Android with nearly almost the same code governing all the functionality.
This enables you to not only notify the user about a new offer on your sales site or a sudden climate warning, but you can also enable app-like push messaging, and the ability to interact with the site without even opening the browser in certain cases. Now THAT, is efficiency.

Security
Served mandatorily over HTTPS, PWAs ensure that your sensitive data is well protected, thanks to the end to end SSL encryption.
Finally, let’s sum up all the advantages of PWA over native apps:
| Feature | PWA | Native Mobile APP |
|---|---|---|
| Works offline | ✔ | ✔ |
| Mobile specific navigation | ✔ | ✔ |
| Push notifications | ✔ | ✔ |
| Launch from home screen | ✔ | ✔ |
| No downloads required | ✔ | ✘ |
| Bypass app stores | ✔ | ✘ |
| Linkable & shareable | ✔ | ✘ |
| SEO Benefits | ✔ | ✘ |
| Low data consumption | ✔ | ✘ |
| Instant & Automatic updates | ✔ | ✘ |

