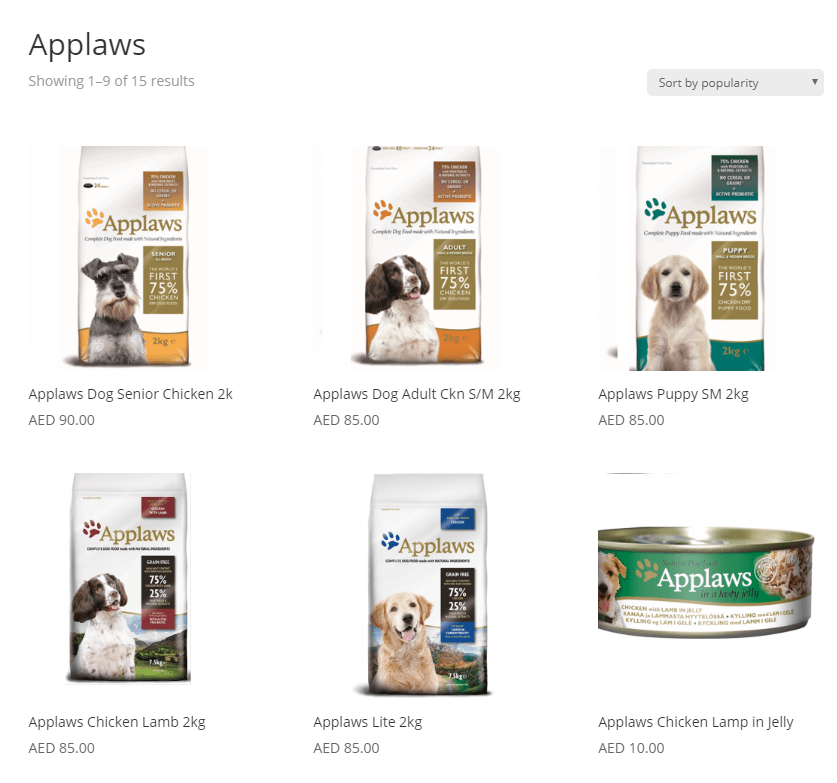
How to bring back add to cart button to Woocommerce product category page? Well, this was one of the most asked question in various WordPress forums. The problem is WooCommerce does not provide any option to enable or disable ‘Add to Cart’ button in category pages. So the default design of the category pages looks as shown below:
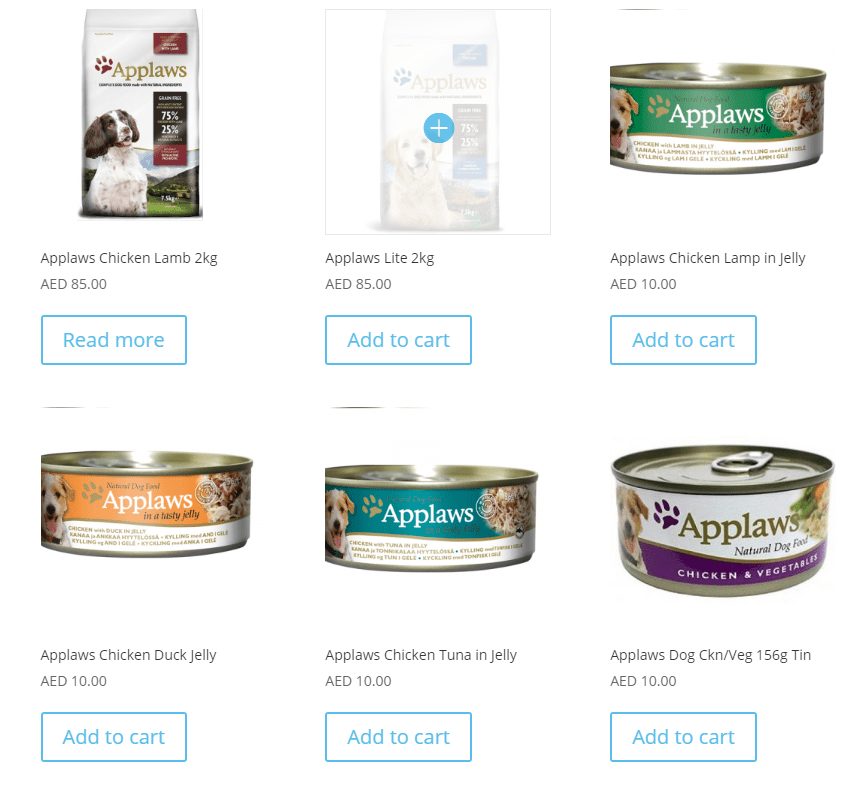
Doesn’t it look better to have an add to cart button below each product and that will make the life of your visitor easy?
Bring back Add to Cart button in WooCommerce category pages
Many WooCommerce developers write their own codes to get back the ‘Add to cart’ button on category pages. But I thought, the problem lies within the theme that hides the ‘Add to cart’ button for some reason.
Go to functions.php file and search for the below code
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
Yup! That’s the code which removes the ‘Add to cart’ button. Now comment the line and add the below action hook.
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
Now get back to product category page and see if the ‘Add to cart’ button appearing below each product.




this code worked on my template functions.php to show the cart buttons
add_action( ‘woocommerce_after_shop_loop_item’,
‘woocommerce_template_loop_add_to_cart’, 20);