Facebook can be used to spread the word of your website, your quality content articles, comments, smart quiz scores, etc., Webmasters should have the vision of minimizing his amount of work in popularizing any content from his website. This can be done by visitors visiting your website, they themselves sharing and popularizing. Here is one such technique which i will be discussing below. On a click of a button, the contents should be shared on visitors facebook wall. So inturn, friends of him/her looks and can come to your website or share that article. In this way your website can go VIRAL. Is it not one time job and relax to see the visitors coming on themselves
Step 1:In the section of your html template, include the below Javascript Code. Here we are including the Facebook Javascript SDK.
<div id=”fb-root”></div>
<script> {
window.fbAsyncInit = function() {
FB.init({
appId : ‘<YOUR_APP_ID>’,
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};(function() {
var e = document.createElement(‘script’);
e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;
e.async = true;
document.getElementById(‘fb-root’).appendChild(e);
}());
</script>
Here in the initial phase of setting up the Facebook environment, you need to provide your app ID. The rest can be left as it is.
Step 2: Below another Javascript to check for the user login. If the user logs in, then prompt for the permission to post on visitor behalf. If so, then publish the post to the visitor feed.
<script>
function post2wall() {
FB.login( function ( response ) {
if ( response.authResponse ) {
var data = {
message: “I was trying a demo from demo.techglimpse.com on how to post to visitor wall with click of a button”,
link: ‘‘,
name: “This is a message post from demo.techglimpse.com”,
description: “A Fun and Infocmative demo”,
caption: ‘‘,
picture: ‘http://demo.techglimpse.com/facebook-wall/facebook_share.png’,
}FB.api(‘/me/feed’, ‘post’, data, function(response) {
if (!response || response.error) {
alert(‘Error occured’ + response);
} else {
alert(‘Post ID: ‘ + response.id);
}
});
} else {
alert( ‘unauthorized’ );
}
}, { scope: ‘publish_stream’ } );
}
</script>
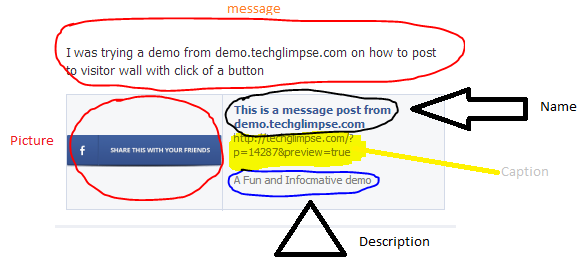
The posting message can be fine tuned as shown below with the below piece of code.
var data = {
message: “I was trying a demo from demo.techglimpse.com on how to post to visitor wall with click of a button”,
link: ‘‘,
name: “This is a message post from demo.techglimpse.com”,
description: “A Fun and Infocmative demo”,
caption: ‘‘,
picture: ‘http://demo.techglimpse.com/facebook-wall/facebook_share.png’,
}
Step 3: Provide a button on Click, which inturns checks the user login and posts the article to the visitor facebook wall.
<a href=”#” onClick=”post2wall()”>Post to Facebook</a>